Shopify e Sanity costituiscono un buonomio per progetti headless ecommerce che sta prendendo piede per le aziende più reattive e ricettive alla novità che emergono dal mercato. Questo inizio 2024 è iniziato con la forte ascesa di Sanity CMS per i progetti web headless e composable, dopo che nel luglio 2023 è diventato il primo CMS Shopify Plus Partner.
Introduzione
Nell'odierno panorama digitale competitivo, le aziende cercano soluzioni innovative per creare esperienze di e-commerce coinvolgenti e personalizzate. Un approccio in rapida ascesa è quello di utilizzare un'architettura headless, che separa il front-end del sito web dal back-end del sistema di gestione dei contenuti (CMS) e della piattaforma di e-commerce.
Si può realizzare un e-commerce headless utilizzando Sanity, un CMS headless flessibile, e Shopify, una piattaforma di e-commerce SaaS robusta e scalabile. La guida è rivolta a responsabili IT e CTO che desiderano comprendere i vantaggi e le implicazioni tecniche di questo approccio.
Vantaggi di un sito e-commerce headless con Sanity e Shopify
L'architettura headless offre numerosi vantaggi per i siti e-commerce aziendali, tra cui:
Agilità e scalabilità: La separazione del front-end dal back-end consente una maggiore agilità nello sviluppo e nel deployment di modifiche al sito web. Le aziende possono aggiornare il contenuto o la piattaforma di e-commerce senza influire sull'altro componente, facilitando la scalabilità per soddisfare la crescente domanda.
Esperienza utente personalizzata: Un CMS headless come Sanity offre la flessibilità per creare modelli di contenuti personalizzati che si adattano perfettamente alle esigenze del sito web. Ciò consente di creare esperienze utente più coinvolgenti e pertinenti, aumentando il tasso di conversione e la fidelizzazione dei clienti.
Omnicanalità: Un sito e-commerce headless può essere facilmente integrato con altri canali digitali, come app mobili o piattaforme di social media. Questo approccio omnicanale offre ai clienti un'esperienza di acquisto coerente su tutte le piattaforme, migliorando la soddisfazione e la fidelizzazione.
Architettura tecnica con Sanity e Shopify
Un sito e-commerce headless con Sanity e Shopify è tipicamente composto dai seguenti componenti:
Front-end: Il front-end del sito web è costruito utilizzando un framework JavaScript come React o Vue.js.. o Hydrogen il framwork opensource di Shopify. Il front-end consuma le API di Sanity per recuperare i contenuti e le API di Shopify per recuperare i dati di prodotto e gestire il carrello della spesa e il checkput.
CMS headless: Sanity funge da CMS headless, fornendo un'interfaccia utente per la creazione, l'editing e la pubblicazione di contenuti. Sanity gestisce i modelli di contenuti personalizzati e fornisce API RESTful per il front-end per recuperare i dati.
Piattaforma di e-commerce: Shopify gestisce le transazioni di e-commerce, inclusi prodotti, gestione degli ordini, pagamenti e spedizioni. Shopify fornisce API RESTful per il front-end per recuperare i dati di prodotto e gestire il carrello della spesa.
Considerazioni per i responsabili IT e CTO
L'implementazione di un sito e-commerce headless con Sanity e Shopify richiede competenze tecniche in JavaScript, API RESTful e sviluppo front-end. Diverse risorse e guide sono disponibili per facilitare il processo di implementazione, tra cui:
I responsabili IT e CTO che valutano un sito e-commerce headless con Sanity e Shopify dovrebbero considerare i seguenti fattori:
Competenze tecniche: L'implementazione e la manutenzione di un sito e-commerce headless richiedono competenze tecniche avanzate. È necessario valutare le risorse interne disponibili o pianificare l'assunzione di personale con le competenze necessarie.
Integrazione con i sistemi esistenti: Valutare attentamente come il sito e-commerce headless si integrerà con i sistemi aziendali esistenti, come ERP o CRM. Potrebbe essere necessaria una personalizzazione o un'integrazione aggiuntiva per garantire una comunicazione fluida dei dati.
Sicurezza e conformità: Adottare le misure di sicurezza adeguate per proteggere i dati sensibili dei clienti e conformarsi ai requisiti normativi pertinenti.
Il processo per realizzare un ecommerce headless con Shopify Plus e Sanity:
1. Pianificazione e Configurazione:
Definire i Requisiti: Delimitare chiaramente le esigenze del tuo e-commerce, la struttura dei dati dei prodotti e le funzionalità desiderate del front-end.
Scegliere un Framework Front-end: Selezionare un framework JavaScript come Hydrogen, React, Vue,.js, Next.js o Nuxt.js per costruire l'interfaccia utente.
Configurare Shopify Plus: Assicurarsi di avere un account Shopify Plus con i prodotti e l'inventario popolati.
Configurare Sanity: Creare un progetto Sanity e definire gli Schemi (strutture dati) per i tuoi prodotti, contenuti e eventuali dati aggiuntivi.
2. Integrazioni API:
API di Storefront di Shopify: Utilizzare l'API di Storefront di Shopify per recuperare dinamicamente i dati dei prodotti (dettagli, immagini, varianti) per il tuo front-end.
GROQ di Sanity: Sfruttare il linguaggio di interrogazione GROQ di Sanity per recuperare contenuti strutturati (descrizioni, post del blog, promozioni) dal tuo Studio Sanity
3. Sviluppo del Front-End:
Sviluppare Componenti: Costruire componenti riutilizzabili per elenchi di prodotti, dettagli del prodotto, carrello della spesa e funzionalità di checkout.
Recupero dei Dati: Integrare chiamate API a Shopify e Sanity all'interno dei tuoi componenti per popolare dinamicamente le informazioni sui prodotti e i contenuti.
Interfaccia Utente: Progettare e implementare l'interfaccia utente per la navigazione dei prodotti, l'aggiunta di articoli al carrello, la gestione del checkout e la conferma dell'ordine.
4. Sicurezza e Scalabilità:
Implementare l'Autenticazione: Integrare l'autenticazione dell'utente per accessi sicuri e gestione dell'account (considerare le opzioni integrate di Shopify o soluzioni di terze parti).
Elaborazione dei Pagamenti: Configurare un gateway di pagamento sicuro per elaborare le transazioni all'interno del tuo account Shopify Plus.
Deployment: Scegliere una piattaforma di hosting per la tua applicazione front-end che possa gestire il traffico e scalare man mano che cresce il tuo business.
5. Considerazioni Aggiuntive:
Gestione dello Stato: Implementare una soluzione di gestione dello stato (Redux, Context API) per gestire lo stato dell'applicazione (articoli nel carrello, dati utente) attraverso i componenti.
Funzionalità di Ricerca: Integrare una funzionalità di ricerca utilizzando l'API di ricerca di Shopify o una soluzione di terze parti per la ricerca di prodotti.
Gestione dei Contenuti: Utilizzare lo Studio Sanity per gli editor di contenuti per creare e gestire facilmente descrizioni dei prodotti, post del blog e altri contenuti del sito web.
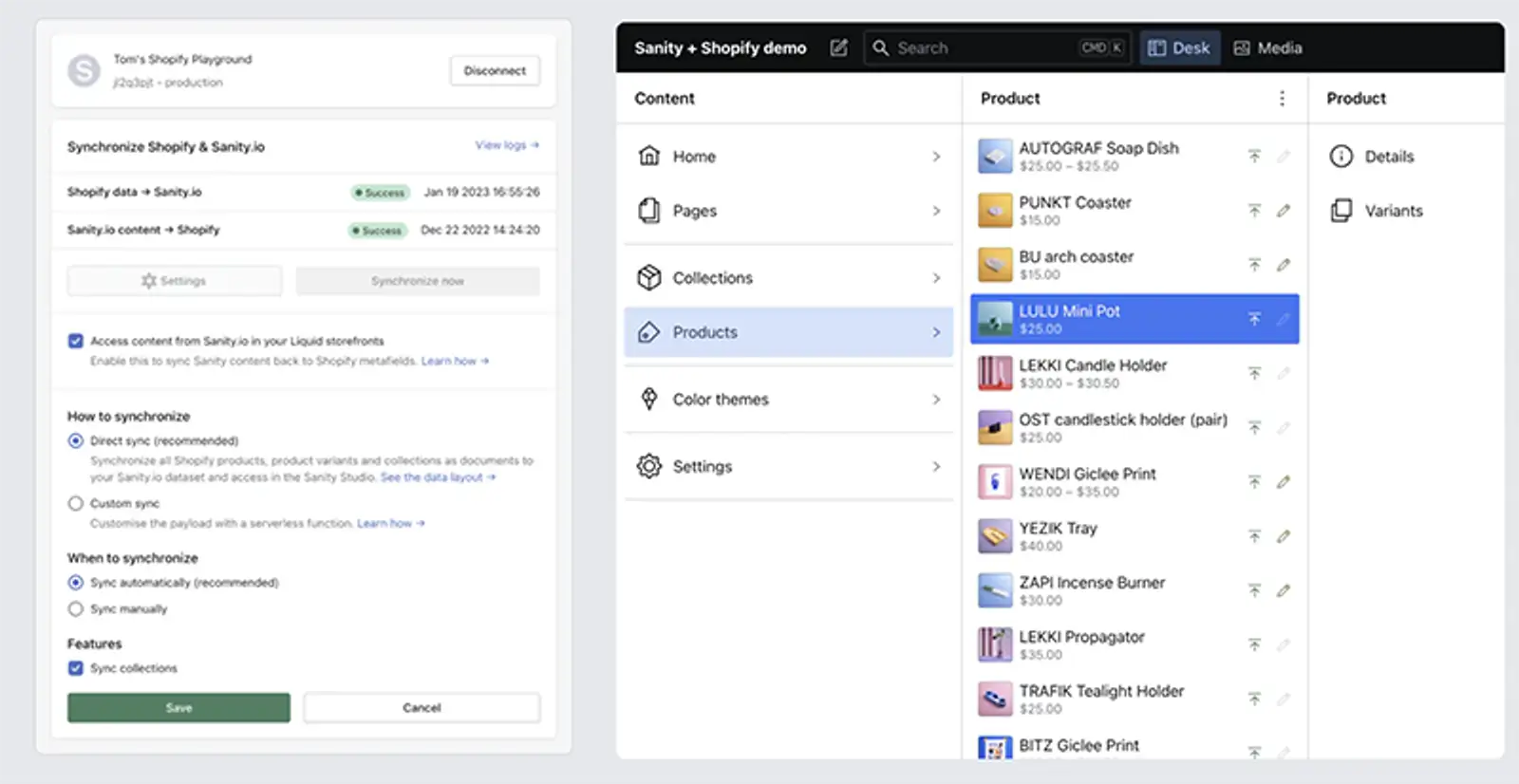
Sanity Connect per Shopify

Il feeling tra Shopify e Sanity si intuisce da molte cose. Non da ultima il fatto che si possono collegare facilmente l'ecommerce di Shopify e il gestore di contenuti del CMS headless con l'App Sanity Connect. I merchant possono lavorare in uno spazio di lavoro di creazione profondamente personalizzato, Sanity Studio, e apportare aggiornamenti in tempo reale utilizzando il nostro archivio dati ospitato e scalabile, il loro Content Lake.
L'applicazione si occupa di sincronizzare i dati tra Sanity e Shopify per arricchire prodotto, collezione e varianti.
Maggiori informazioni su Sanity Connect per Shopify possono essere trovate qui.
Sanity e Hydrogen

Hydrogen è un framework React open-source creato da Shopify per la costruzione di storefronti e-commerce headless. Offre una serie di vantaggi per lo sviluppo di siti web e-commerce, tra cui:
- Elevata personalizzazione: Hydrogen permette di creare storefronti completamente personalizzati senza limitazioni imposte dal tema di Shopify.
- Prestazioni migliori: Hydrogen è ottimizzato per la velocità e le prestazioni, garantendo un'esperienza utente fluida e reattiva.
- Sviluppo front-end moderno: Hydrogen utilizza React e altre tecnologie moderne del front-end, offrendo agli sviluppatori una grande flessibilità e libertà creativa.
- Integrazione con Shopify: Hydrogen si integra perfettamente con l'API di Shopify, permettendo di accedere facilmente ai dati di prodotto, carrello e ordini.
Puoi approfondire sul post del nostro blog: "Cos'è Hydrogen"
L'integrazione di Hydrogen, Sanity e Shopify permette di creare un sito e-commerce headless potente e flessibile. Ecco una panoramica di come funziona:
- Sanity memorizza i dati di prodotto e altri contenuti: I dati di prodotto, le descrizioni, le immagini e altri contenuti rilevanti vengono memorizzati nel CMS headless Sanity.
- Hydrogen recupera i dati da Sanity: L'applicazione Hydrogen fetch i dati di prodotto e altri contenuti necessari dall'API di Sanity.
- Shopify gestisce la logica di e-commerce: Shopify gestisce il processo di checkout, il pagamento e l'adempimento degli ordini.
Hydrogen visualizza i dati di prodotto e il carrello: Hydrogen utilizza i dati di prodotto recuperati da Sanity per visualizzare le pagine dei prodotti, il carrello e altre pagine del sito web e-commerce.
Si possono trovare alcune risorse per orientarsi sull'utilizzo di Hydrogen come framework nella pagina di Sanity dedicata a Hydrogen.
Meglio Vue.js o Hydrogen come framework?

Per realizzare un sito e-commerce headless con Sanity CMS e Shopify, la scelta tra Vue.js e Hydrogen dipende da diverse variabili:
Competenze e preferenze del team di sviluppo:
Vue.js: Se il team ha già esperienza con Vue.js e preferisce un framework JavaScript generico, Vue.js potrebbe essere una scelta valida. Offre maggiore flessibilità e libertà nella personalizzazione del sito web.
Hydrogen: Se il team ha familiarità con React e preferisce un framework ottimizzato per Shopify, Hydrogen potrebbe essere l'opzione migliore. Offre una stretta integrazione con Shopify e componenti predefiniti per la creazione di siti e-commerce.
Complessità del sito web:
Vue.js: Per siti web e-commerce semplici con requisiti di personalizzazione elevati, Vue.js potrebbe essere più adatto. Offre una maggiore flessibilità per creare esperienze utente uniche.
Hydrogen: Per siti web e-commerce di medie dimensioni con requisiti di performance elevati, Hydrogen potrebbe essere l'opzione migliore. È ottimizzato per la velocità e le prestazioni, garantendo un'esperienza utente fluida su tutti i dispositivi.
Priorità del progetto:
Velocità di sviluppo: Se la priorità è la velocità di sviluppo, Hydrogen potrebbe essere la scelta migliore. Offre componenti predefiniti e un'architettura ottimizzata per la creazione rapida di siti e-commerce.
Esperienza utente personalizzata: Se la priorità è la creazione di un'esperienza utente unica e altamente personalizzata, Vue.js potrebbe essere l'opzione migliore. Offre maggiore flessibilità per adattare il sito web alle specifiche esigenze del progetto.
Considerazioni aggiuntive:
Ecosistema e supporto della community: Entrambi i framework hanno una community attiva e ampie risorse disponibili. Tuttavia, l'ecosistema di Vue.js è più vasto e maturo rispetto a quello di Hydrogen.
Curva di apprendimento: La curva di apprendimento per Vue.js potrebbe essere leggermente più ripida rispetto a Hydrogen, soprattutto per gli sviluppatori senza esperienza precedente con JavaScript.
In sintesi:
Non esiste una risposta univoca alla domanda su quale framework sia migliore tra Vue.js e Hydrogen per un sito e-commerce headless con Sanity CMS e Shopify. La scelta migliore dipende dalle competenze, dalle priorità e dalle esigenze specifiche del progetto.
Raccomandazioni:
- Se il team ha già esperienza con Vue.js e desidera una maggiore flessibilità, Vue.js potrebbe essere una buona scelta.
- Se il team ha familiarità con React e preferisce un'integrazione stretta con Shopify, Hydrogen potrebbe essere l'opzione migliore.
- Se la priorità è la velocità di sviluppo e la creazione di un sito web e-commerce di base, Hydrogen potrebbe essere la scelta più efficiente.
- Se la priorità è la creazione di un'esperienza utente unica e altamente personalizzata, Vue.js potrebbe offrire maggiore flessibilità.
- Indipendentemente dal framework scelto, è importante valutare attentamente le proprie esigenze e competenze prima di prendere una decisione.
Conclusione
Un sito e-commerce headless con Sanity e Shopify offre una soluzione potente e flessibile per le aziende che desiderano creare esperienze di acquisto personalizzate e coinvolgenti. La combinazione della flessibilità di Sanity con le robuste funzionalità di e-commerce di Shopify consente alle aziende di scalare e adattarsi alle mutevoli esigenze del mercato. Tuttavia, è fondamentale valutare attentamente le competenze tecniche richieste, l'integrazione con i sistemi esistenti e le implicazioni
Documentazione di Sanity: https://www.sanity.io/docs
Documentazione di Shopify: https://shopify.dev/
Estensioni Shopify: https://shopify.dev/apps
Condividi il post
Alcune informazioni sull'autore

Giovanni Fracasso
COO e CMO @ICT Sviluppo
