L'integrazione con Shopify di HubSpot, ci porta direttamente nel mondo del marketing mix. Genererai più traffico al tuo sito ecommerce con le ricerche a pagamento e il traffico organico, costruendo un brand che i tuoi clienti adoreranno, incrementando il fatturato e il numero dei clienti che acquista online. Se hai già HubSpot e Shopify puoi andare direttamente alla pagina dedicata all'integrazione tra i due sistemi: Connettore HubSpot-Shopify: tutto quello che c'è da sapere. Il sistema è semplice e bastano veramente pochi click, alla portata di chiunque, per avere i due sistemi allineati e completamente sincronizzati.
Sincronizza e segmenta con HubSpot
Attiva l'integrazione tra i due sistemi per sincronizzare in tempo reale i Clienti, i Prodotti e i Deal di HubSpot. La sincronizzazione trasforma i dati del tuo Shopify in informazioni importanti per le vendite e il marketing, permettendo a tutto il tuo team di avere un'unica vista sulla scheda cliente, nella quale si integrano le informazioni sulla navigazione e le pagine viste del sito, il comportamento di fronte alle newsletter inviate, i click ricevuti da quel contatto sui social... con le informazioni legate all'attività delle persone che hanno avuto contatti diretti con il lead: le email inviate e le informazioni sulle aperture, i carrelli diventati ordini e lo status in cui si trovano, i ticket di assistenza aperti, le telefonate ricevute.... e molto altro ancora!

Personalizza e vai di marketing automation
Potenzia la tua strategia di crescita con tattiche come quella del carrello abbandonato con i prodotti inseriti all'interno, invitando il lead a completare l'acquisto, le CtA smart nei contenuti (a seconda dei comportamenti del contatto gli si presentano contenuti differenti) e molto altro ancora! L'integrazione tra HubSpot e Shopify ti permetterà, inoltre, di avere un brand che cresce rapidamente, supportato da tutti gli strumenti di HubSpot al servizio del tuo business.

Come funziona l'integrazione HubSpot - Shopify
1. Attivazione della sincronizzazione tra HubSpot e Shopify
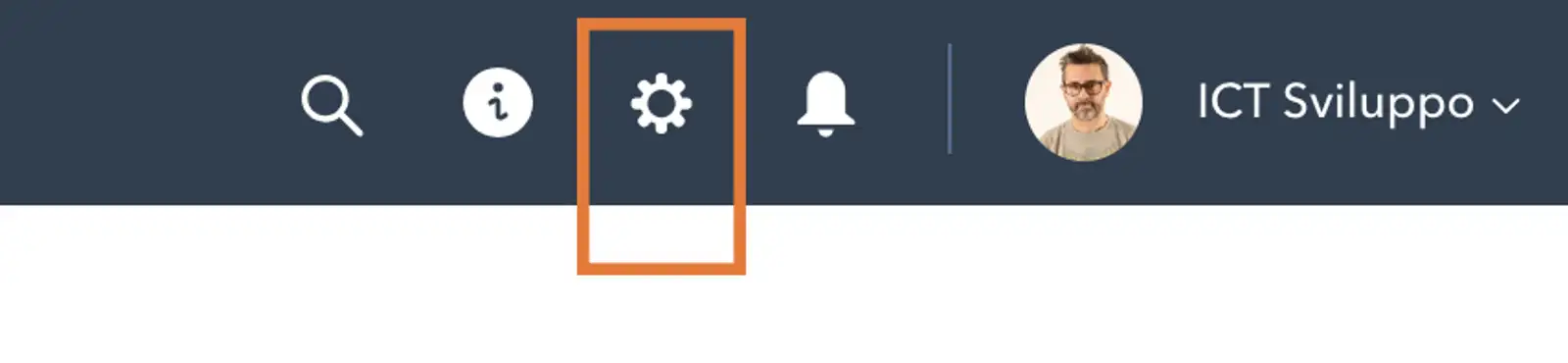
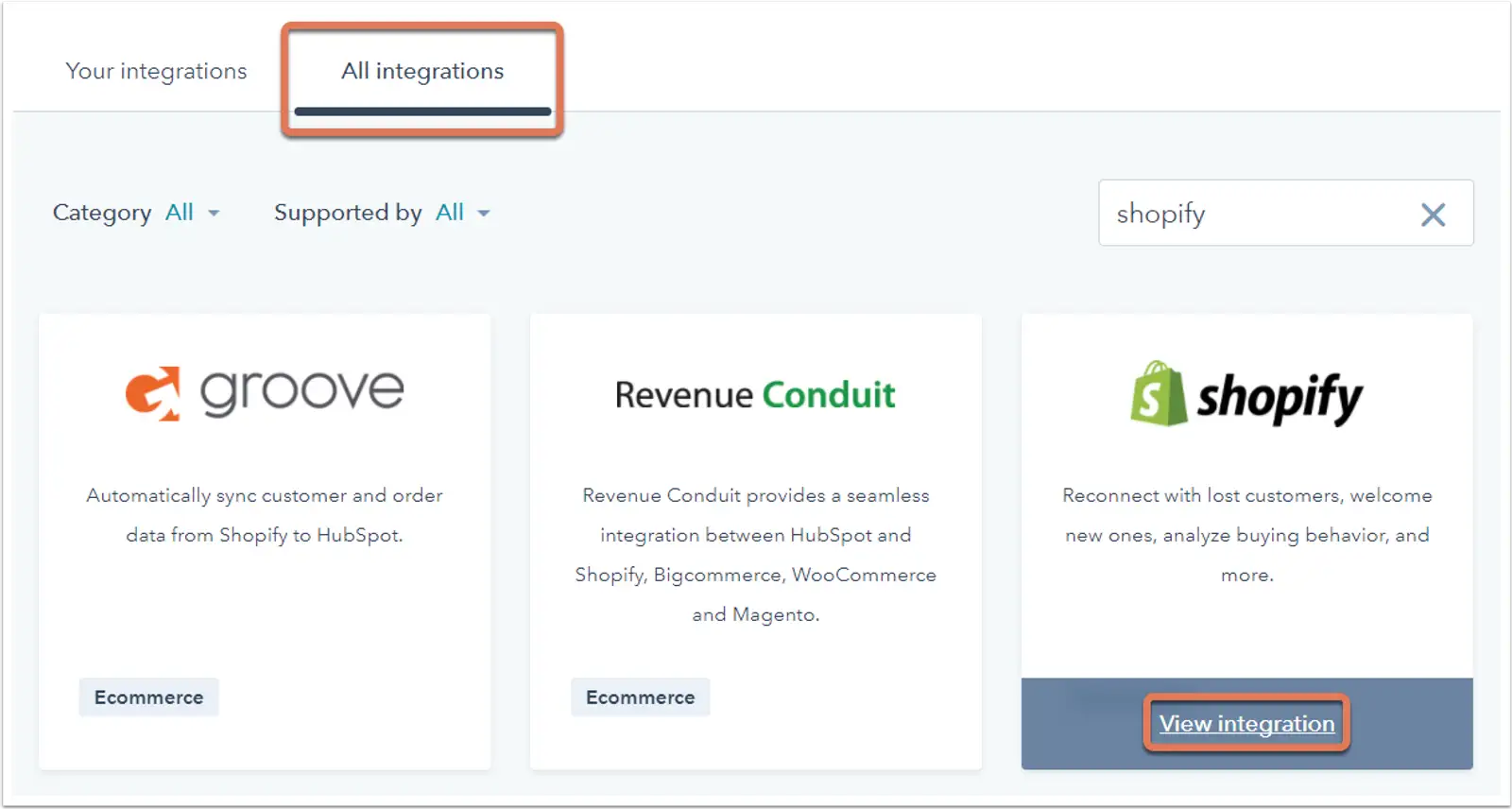
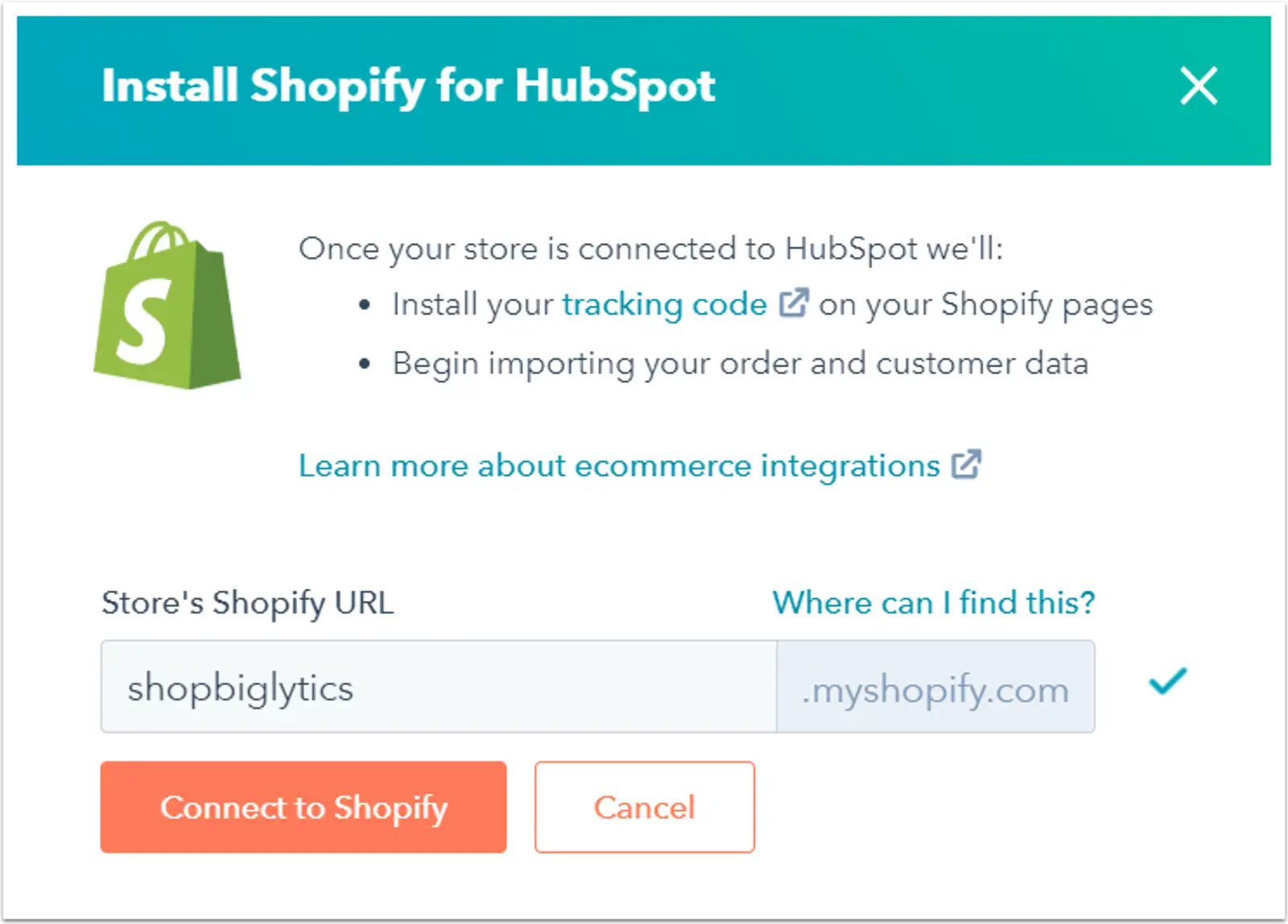
Per attivare l'integrazione nativa e gratuita tra HubSpot e Shopify, devi entrare nelle impostazioni di HubSpot (i Setting, la voce del menù con l'icona dell'ingranaggio):




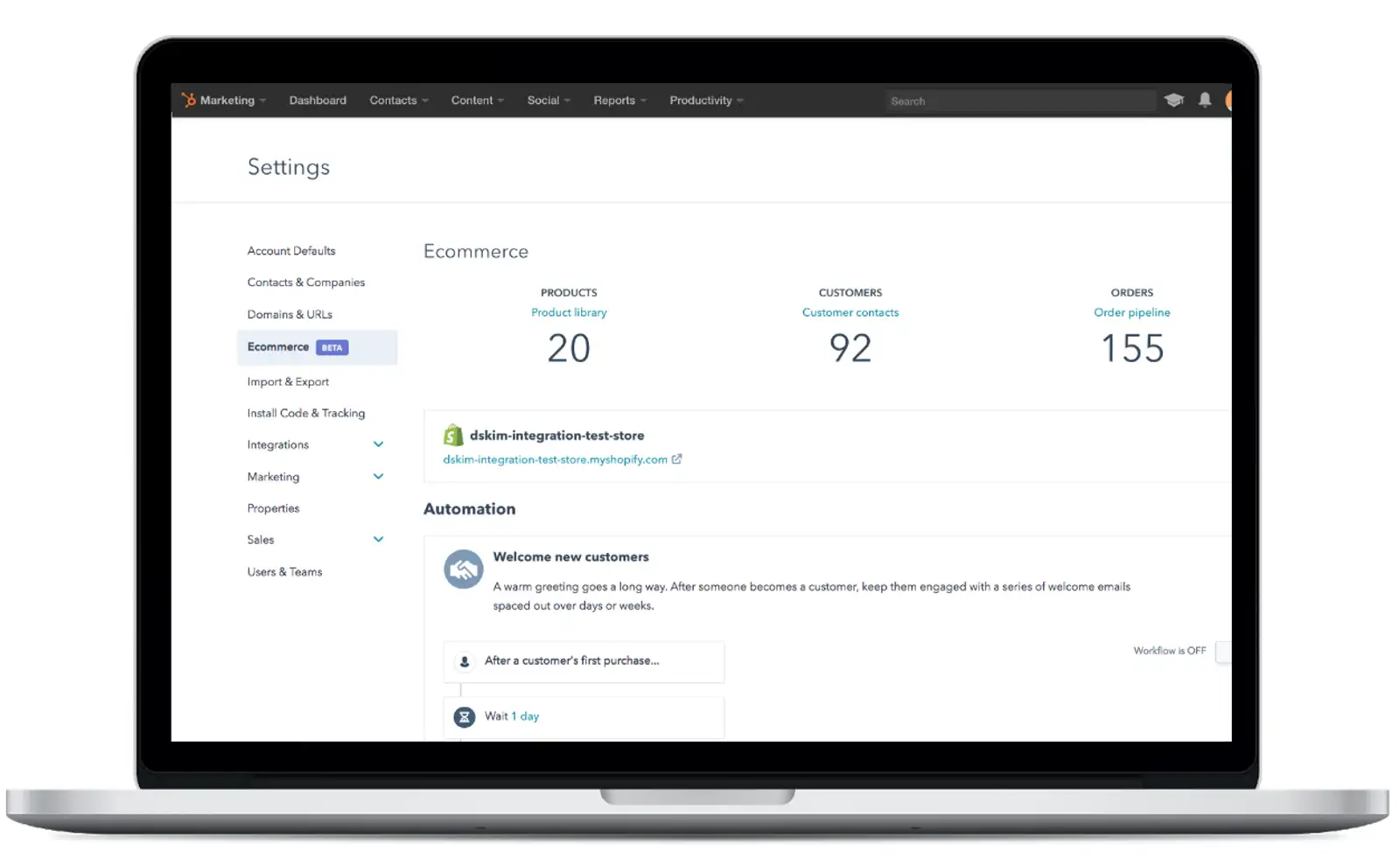
La sincronizzazione del dato tra HubSpot e Shopify
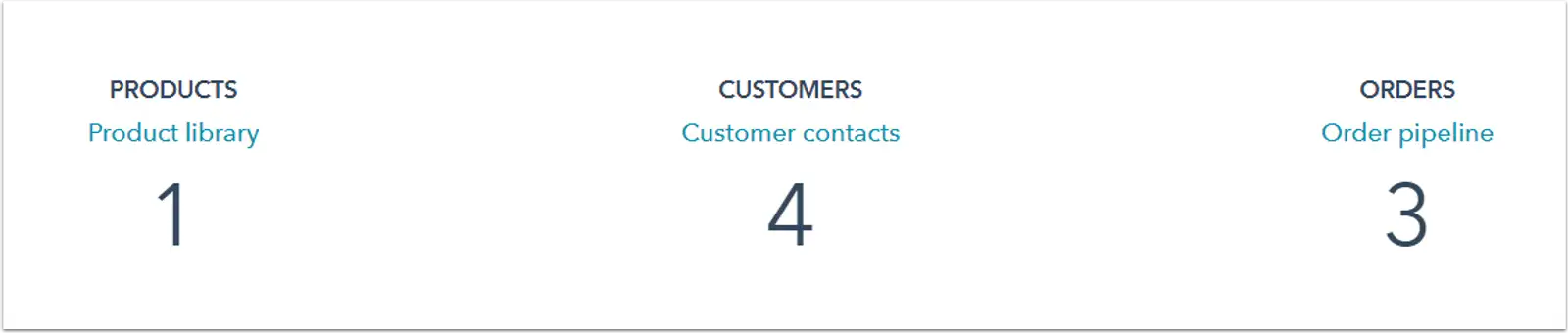
Quando l'importazione è completa potrai vedere in HubSpot le voci Products (Prodotti), Customers (Clienti), Orders (Ordini)

Prodotti
I prodotti di Shopify si sincronizzano con i Products di HubSpot (una proprietà del Deal). Queste sono le proprietà che vengono sincronizzate del prodotto:
- Title
- Body_HTML
- Created At
- Handle
- Images
- Product Type
- Published At
- Published Scope
- Tags
- Vendor
- Price
Contatti
I clienti di Shopify (Customers) si sincronizzano con i Contacts di HubSpot e vengono duplicati in base all'indirizzo email. Se un contatto non esiste all'interno di HubSpot con lo stesso indirizzo email, un nuovo contatto sarà creato nel momento in cui viene creato su Shopify con un nuovo indirizzo email. Se un contatto già esiste su HubSpot con lo stesso indirizzo email, il contatto verrà aggiornato con le nuove informazioni. Ecco le proprietà che vengono sincronizzate dall'integrazione HubSpot - Shopify per quanto riguarda il contatto:
- Created At
- First Name
- Last Name
- Email
- Phone
- Note
- Orders Count
- Tags
- Tax Exempt (checkbox)
- Verified Email (checkbox)
- Street Address
- City
- Country
- State/Province
- Zip Code
Ordini (Deals)
Gli Ordini di Shopify si sincronizzano con i Deal di HubSpot in una nuova Pipeline che viene creata ad hoc quando si imposta la sincronizzazione tra i due sistemi, che si chiama "Ecommerce". Ogni Ordine, su Shopify viene associato con uno o più prodotti prodotti e un cliente; nel momento della sincronizzazione, viene creato un Deal corrispettivo che viene associato a uno o più Prodotti e ad un Contatto. Queste sono le proprietà dell'Ordine/Deal che vengono sincronizzate tra HubSpot e Shopify:
- Abandoned Checkout URL
- Customer ID
- Cancel Reason
- Cart Token
- Cancelled At
- Created At
- Currency
- Financial Status
- Fulfillment Status
- Landing Site
- Name
- Note
- Order Number
- Processing Method
- Referring Site
- Source Name
- Subtotal Price
- Taxes Included
- Token
- Total Discounts
- Total Line Items Price
- Total Price
- Total Tax
- Total Weight
2. Segmentare i contatti in base ai prodotti acquistati (Disponibile solo in HubSpot Marketing Basic, Professional ed Enterprise)
Puoi utilizzare la proprietà del Deal "Product Property" per segmentare i contatti in base al nome dei prodotti da loro aggiunti al carrello, attraverso i vari stadi della pipeline, che corrispondono agli stadi in cui l'ordine sta procedendo. Ad esempio si possono segmentare qui contatti che si trovano nel mezzo del processo di acquisto e che hanno inserito determinati prodotti nel carrello, per capire chi sono ed alimentari in maniera automatica, proponendo delle soluzioni per accelerare la decisione di acquisto.
- Nel tuo account di HubSpot marketing (Basic, Professional o Enterprise) vai su contatti->Liste
- Fai clic su "Nuova lista" nella parte superiore della dashboard delle liste
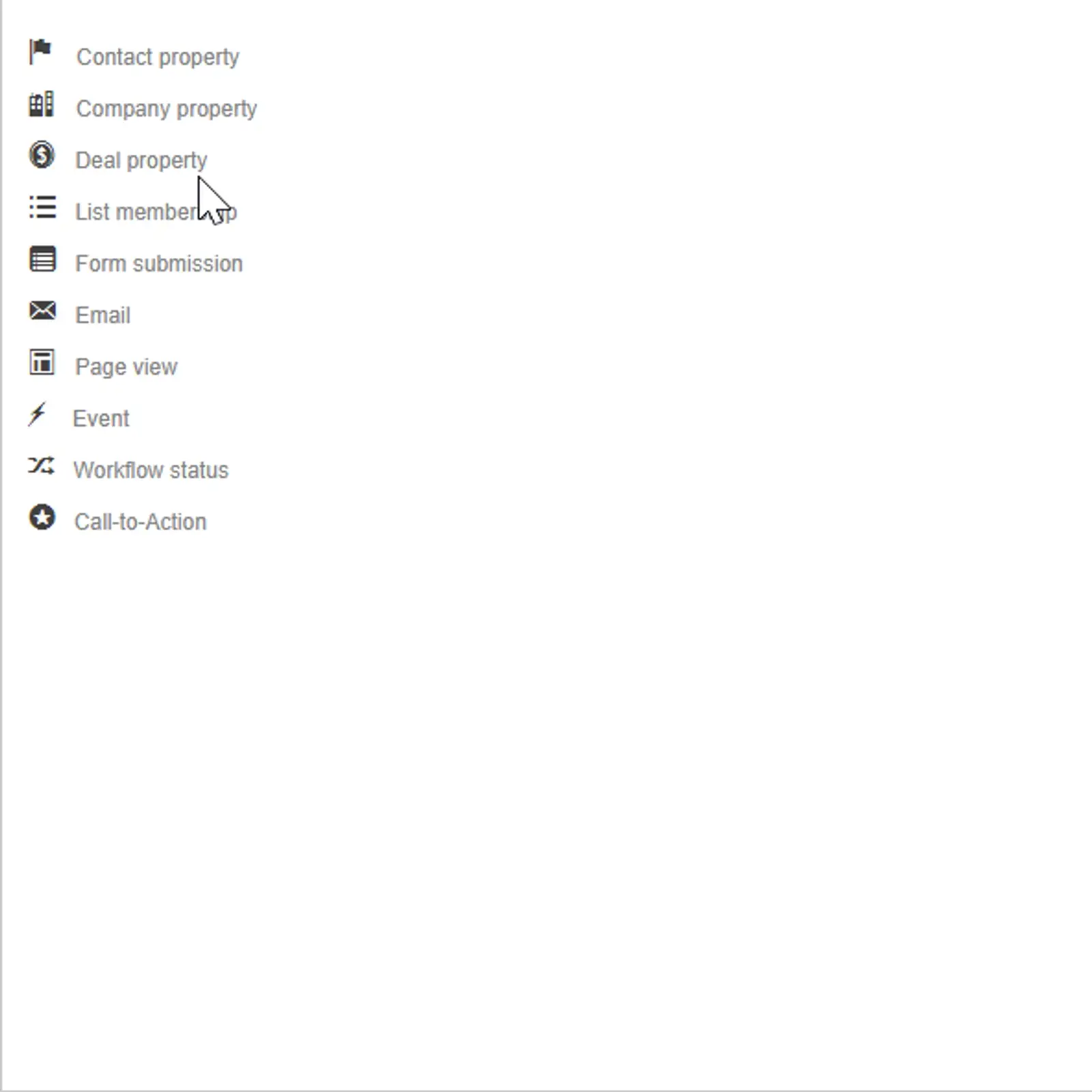
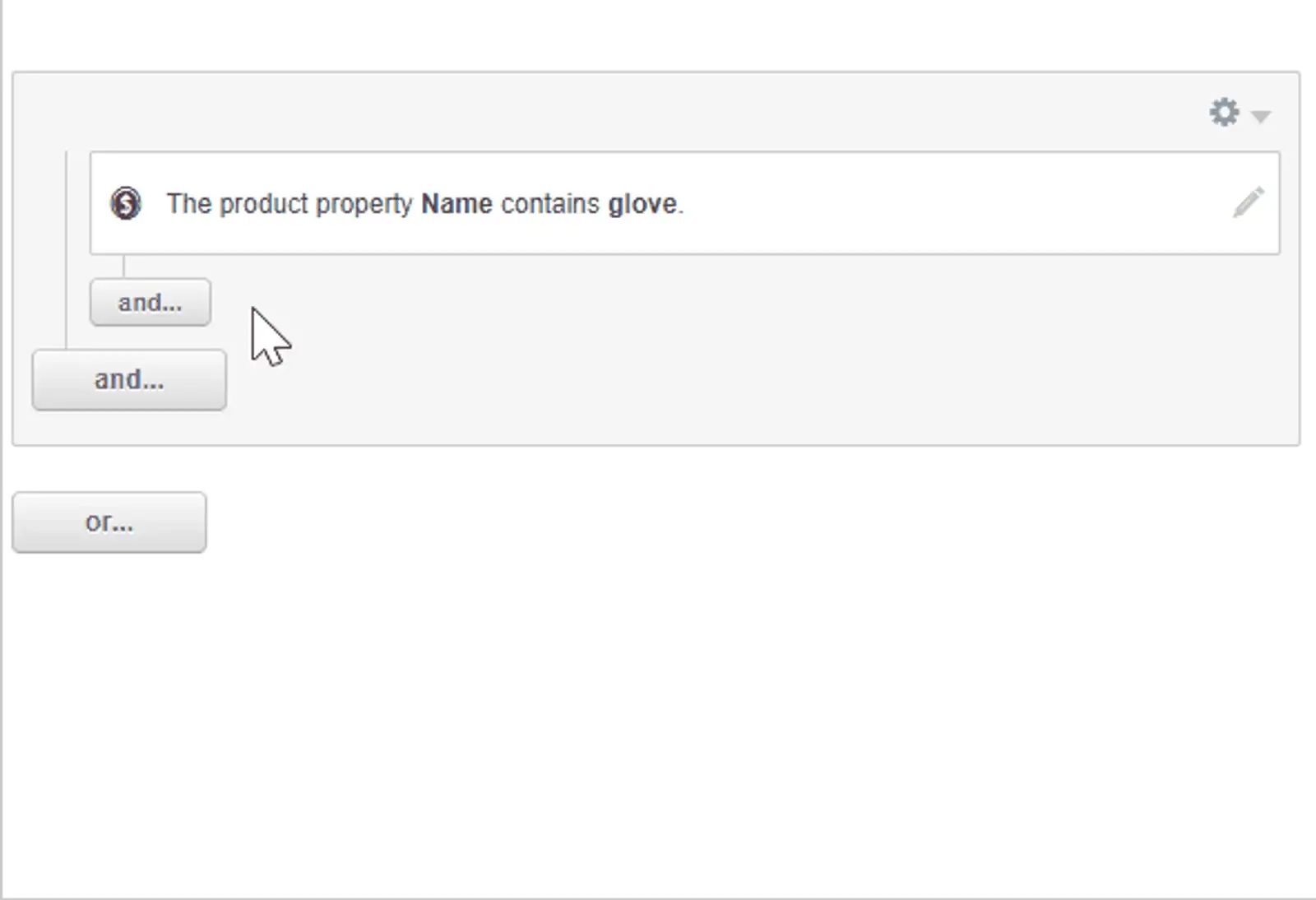
- Nella selezione dei filtri a sinistra fai click su "Deal Property". Clicca sul menù a discesa che si apre e seleziona Proprietà prodotto. A questo punto puoi selezionare la proprietà del prodotto associato ai deal che ti interessa trattare. Inizia, per provare con il "Name" e l'opzione "Contains", per creare una lista di tutti i contatti che hanno nel nome di almeno uno dei prodotti associati, quello che hai scritto nel filtro.

- Puoi quindi aggiungere ulteriori vincoli, come, per esempio, lo stadio in cui si trovano i Deal, in base alla corrispondenza del nome prodotto appena inserita. Per farlo devi cliccare sull'operatore boleano and e, quindi, nel menù a cascata, selezionare la voce Deal Stage. Clicca su "is any of" (è qualunque di) e seleziona lo stadio di cui ti interessa visualizzare i contatti associati ai Deal.

- Clicca quindi nella parte superiore su Name (Nome) per dare un nome alla lista, selezionando Smart (in modo che si aggiorni in automatico con l'avanzare degli eventi)
3. Automatizzare le campagne ecommerce (HubSpot Professional e Enterprise)
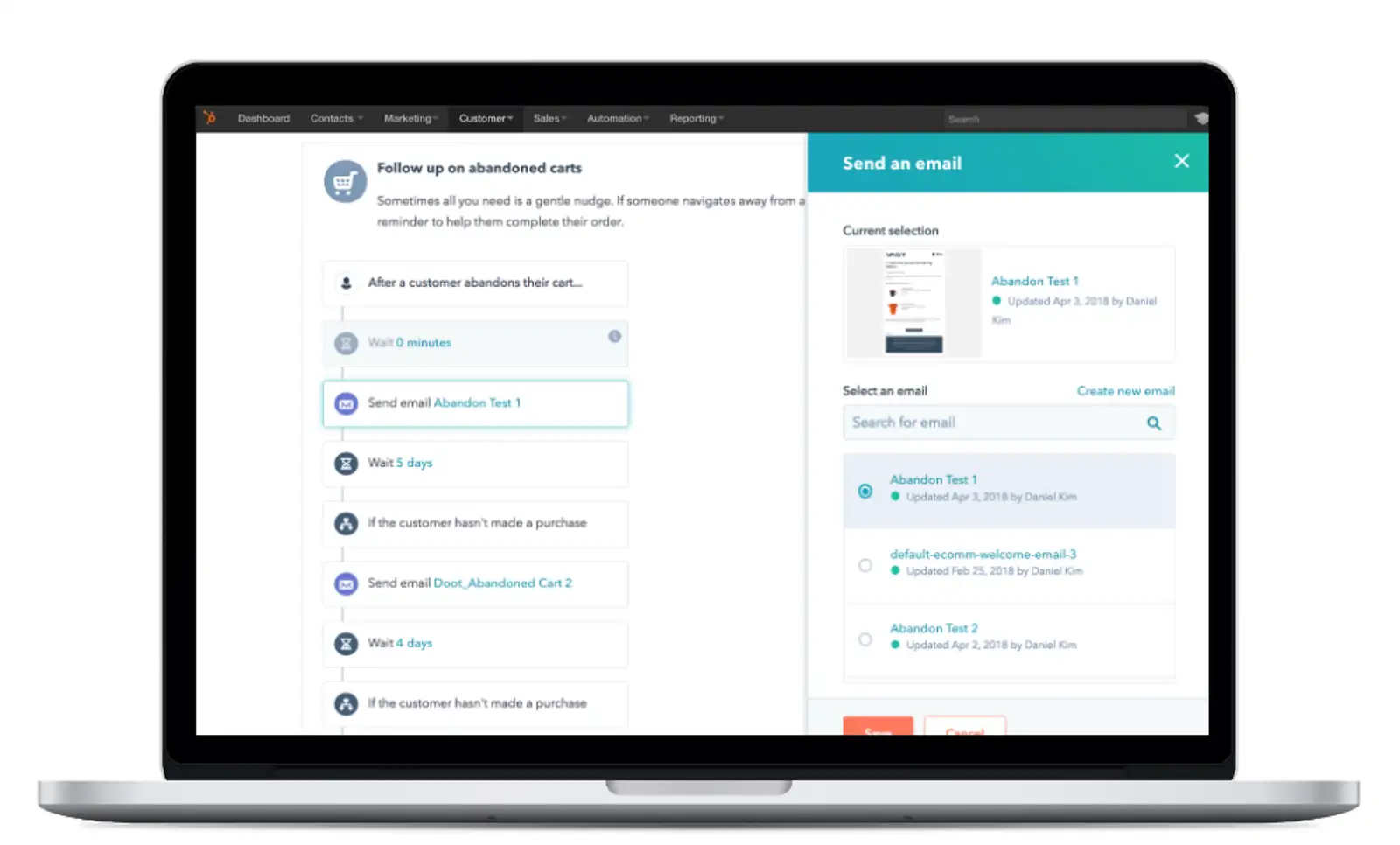
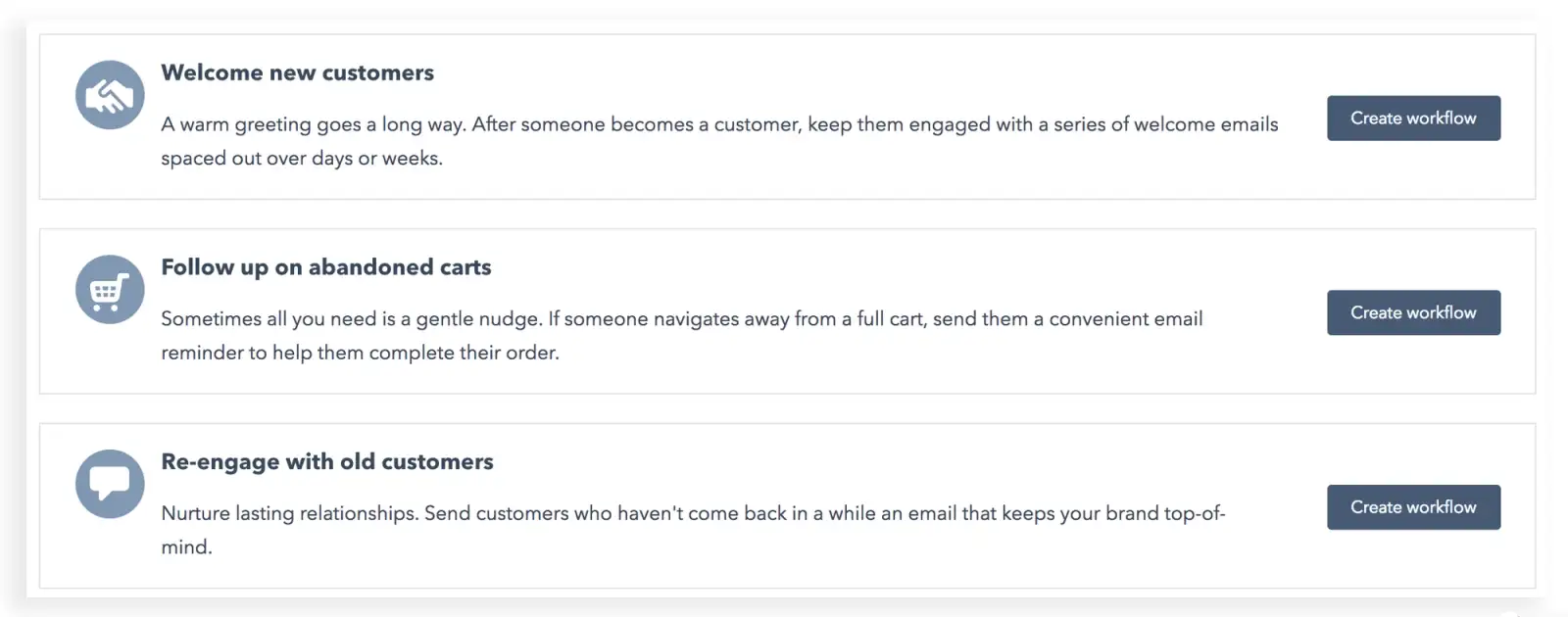
Con la connessione dei dati tra HubSpot e Shopify, uno degli elementi di maggiore interesse diventa sicuramente quello di utilizzare la potente marketing automation di HubSpot al servizio delle maggiori vendite dell'ecommerce. Partendo dal principio che si possono creare dei workflow personalizzati, a seconda dei propri bisogni specifici, HubSpot agevola anche i meno abituati ad utilizzare la marketing automation con una sezione che propone dei workflow preconfezionati: "Welcome new customers" (benvenuto ai nuovi clienti), "Follow up on abandoned carts" (Una sorta di reminder per i carrelli abbandonati) e "Re-engage with old customer" (Un tentativo di far tornare attivi i vecchi clienti). Ogni workflow contiene tre intervalli di tempo (delays) e tre email che vengono inviate in automatico.

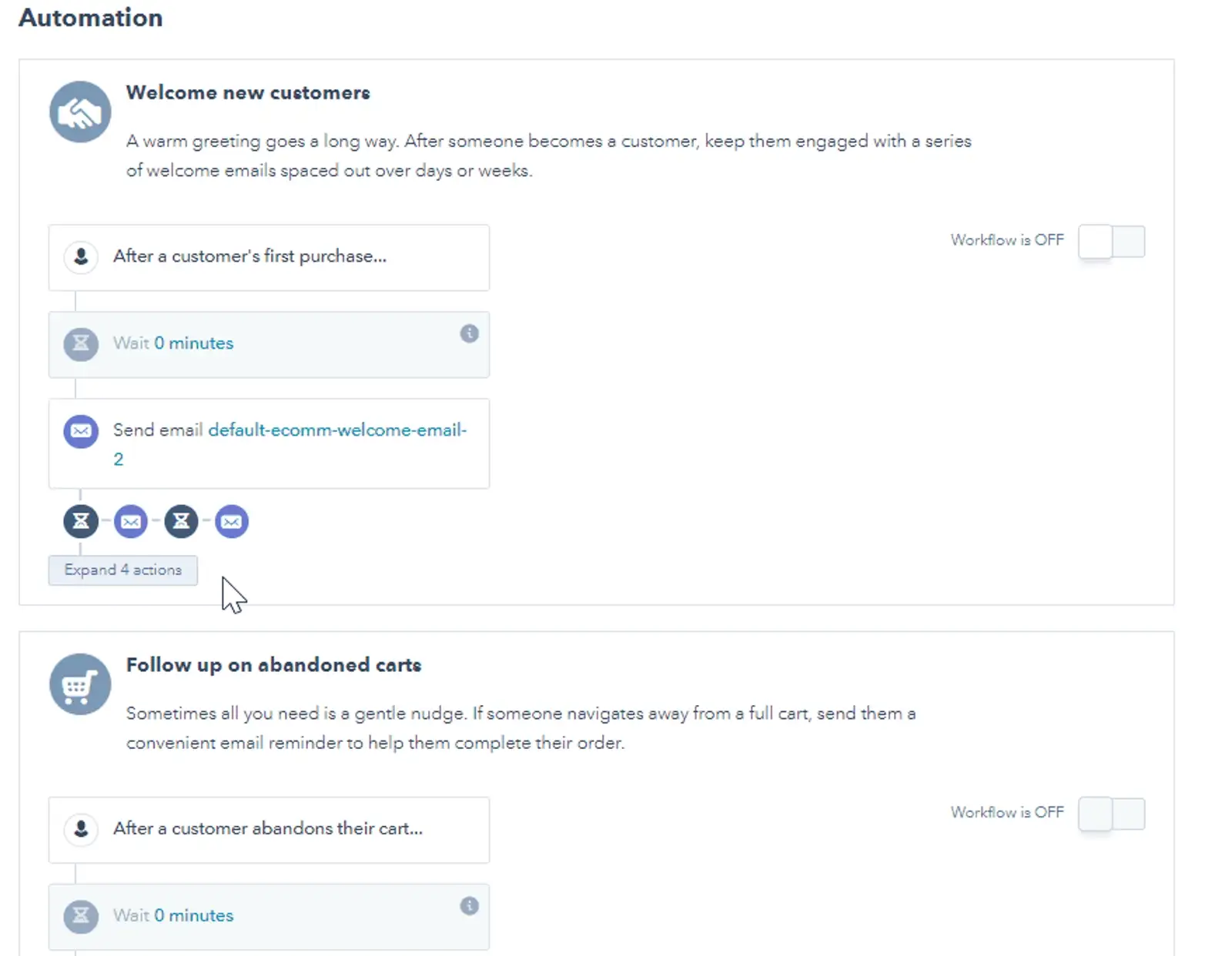
Per modificare ed attivare uno specifico workflow:
- Clicca su "Expand 4 actions" per vedere tutte le azioni inserite nel workflow.
- Clicca il "Time" (es. 0 minuti) tra le azioni per selezionare o cambiare la durata degli intervalli tra ogni email. Quando si apre lo slide sulla destra con il tempo, puoi scegliere "days, hours, minutes" (giorni, ore, minuti) per l'intervallo e poi salvare cliccando su "Save".
- Clicca sul nome dell'email all'interno dell'azione per selezionare l'email e poter modificarla, cliccando alla fin sul pulsante "Save".
- Clicca in alto sulla destra per attivare il workflow "Turn workflow on" e conferma nella finestra di dialogo che appare successivamente.

4. Reportistica sulla tua attività ecommerce
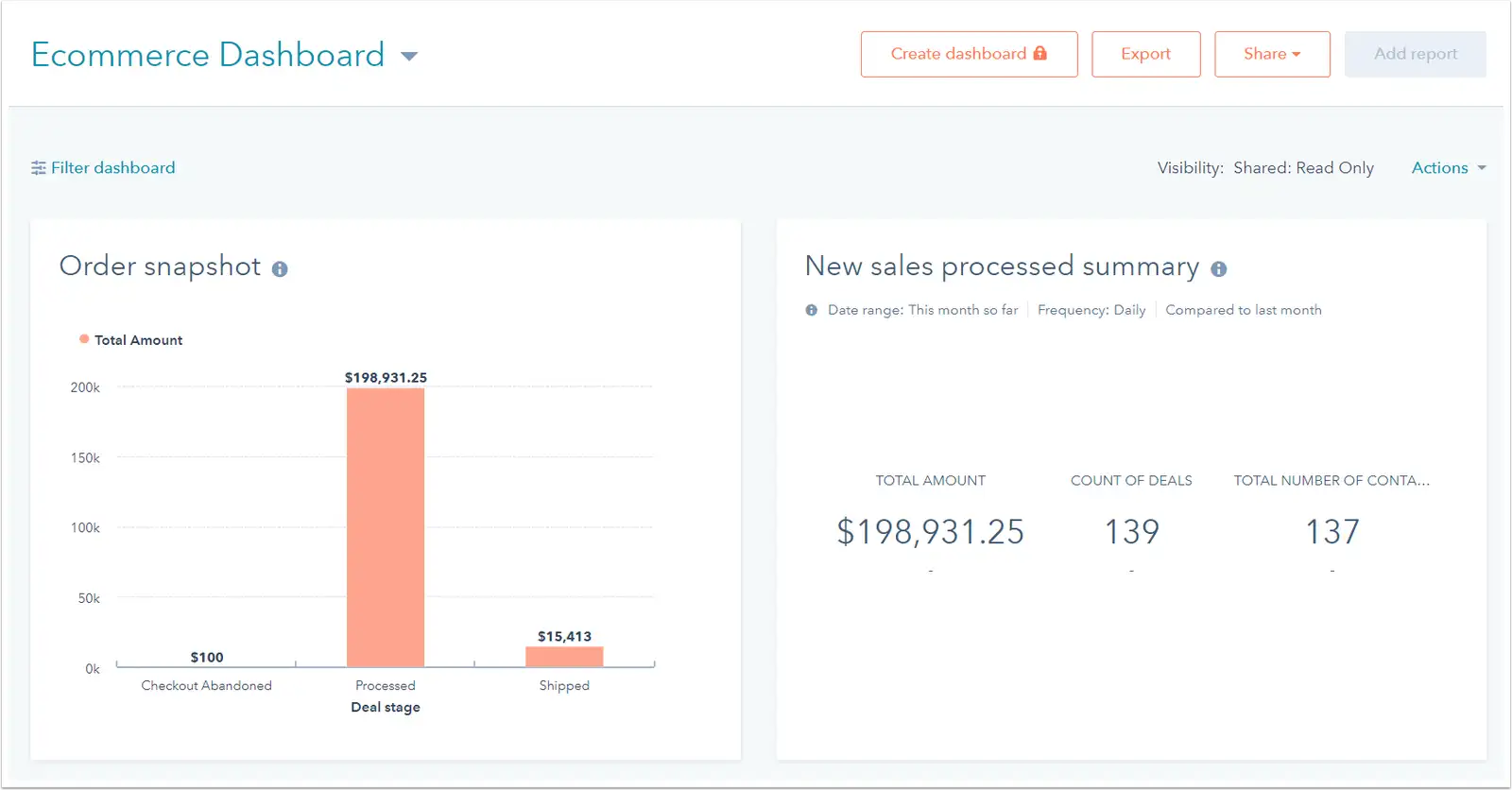
A seguito dell'attivazione dell'integrazione tra HubSpot e Shopify verrà aggiunta una dashboard "Ecommerce" alle altre che già hai di default. Per vederla clicca "Reports" -> "Dashboards" e seleziona "Ecommerce Dashboard". Questa dashboard include differenti report di default:
- Order snapshot
- New sales processed summary
- Average order value by source
- Lifetime order value by source
- Net new customers vs. last month
- Sales processed this month vs. goal
- Abandoned cart recovery

Condividi il post
Alcune informazioni sull'autore

Giovanni Fracasso
COO e CMO @ICT Sviluppo
