Esempi di siti ecommerce headless ce ne sono moltissimi, ma prima di vederne alcuni capiamo cosa andremo a vedere.
Cos'è l'ecommerce headless
Intanto il termine: headless ecommerce è una metodologia di costruzione di un sito di ecommerce, dove si utilizzano tecnologie in grado di comunicare tra loro via API. Da un lato abbiamo il backend che gestisce tutte le funzione della vendita online, quindi l'ecommerce "senza la sua testa", un ecommerce che funziona nativamente con le API, come Shopify o BigCommerce. Dall'altra parte abbiamo un CMS che funge da frontend, da sito navigabile e accoglie informazioni e funzioni per vendere online direttamente dal backend dell'ecommerce (utilizzando le API). Potete approfondire, se siete vergini sull'argomento, nel post "Cos'è un ecommerce headless". I vantaggi si traducono in una maggiore velocità di navigazione, una totale personalizzazione, un aumento della sicurezza, un'infrastruttura più snella. Non siamo qui per parlare dei vantaggi di una scelta che vira verso un headless ecommerce, ma se volete dedicare un po' di tempo all'argomento potete approfondire nel post che vi ho appena linkato.
L'esempio più interessante e funzionale sviluppare un progetto headless ecommerce, ovvero per costruire " la testa" di un headless ecommerce, è senz'altro Shogun Frontend, un software che ci permette di costruire le pagine "libere" dell'ecommerce, sviluppando moduli in React (lo facciamo noi in ICT Sviluppo) per gestire qualunque aspetto del frontend, in moda da dare all'azienda che deve gestirlo, la piena autonomia sul cambio dei contenuti delle pagine del proprio sito.
Esempi di headless ecommerce
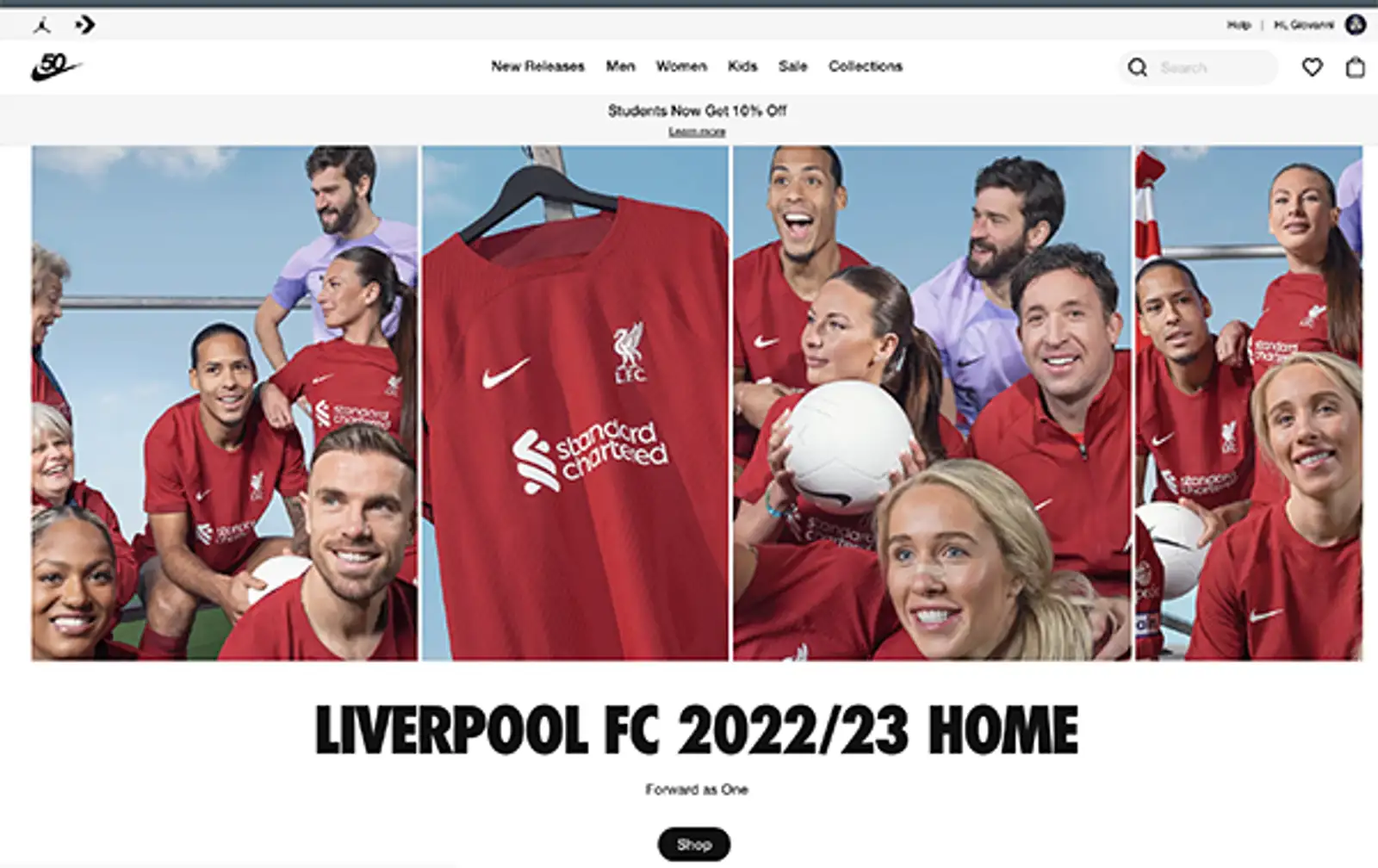
1.Nike

Partiamo da uno di tanto famoso, che riassume la presenza online di Nike. Un frontend in React (la scelta della maggior parte) combinato con Node.js e un backend per il front custom, lo hanno trasformato in un sito mobile first che serve una strategia di presenza globale.
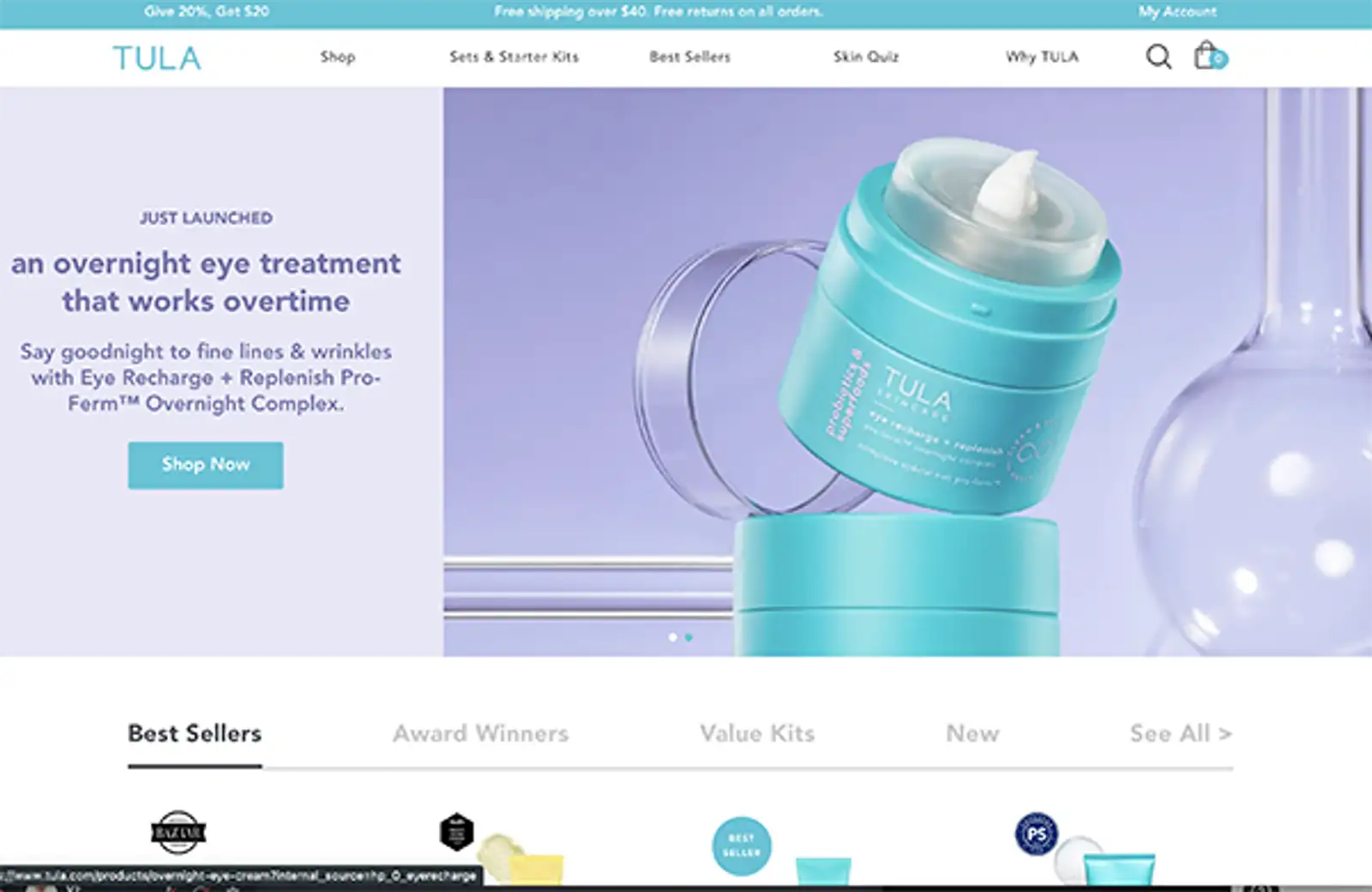
2.Tula Skincare

Dopo aver sviluppato il loro sito con Shopify plus, il team di Tula ha voluto spingersi più avanti nel campo ella personalizzazione, puntando anche all'incremento della velocità del sito, adottando Shogun Frontend e quindi lo sviluppo dei moduli in React, all'interno in ambiente già predisposto per fornire al reparto marketing la massima libertà creativa nella gestione dei contenuti
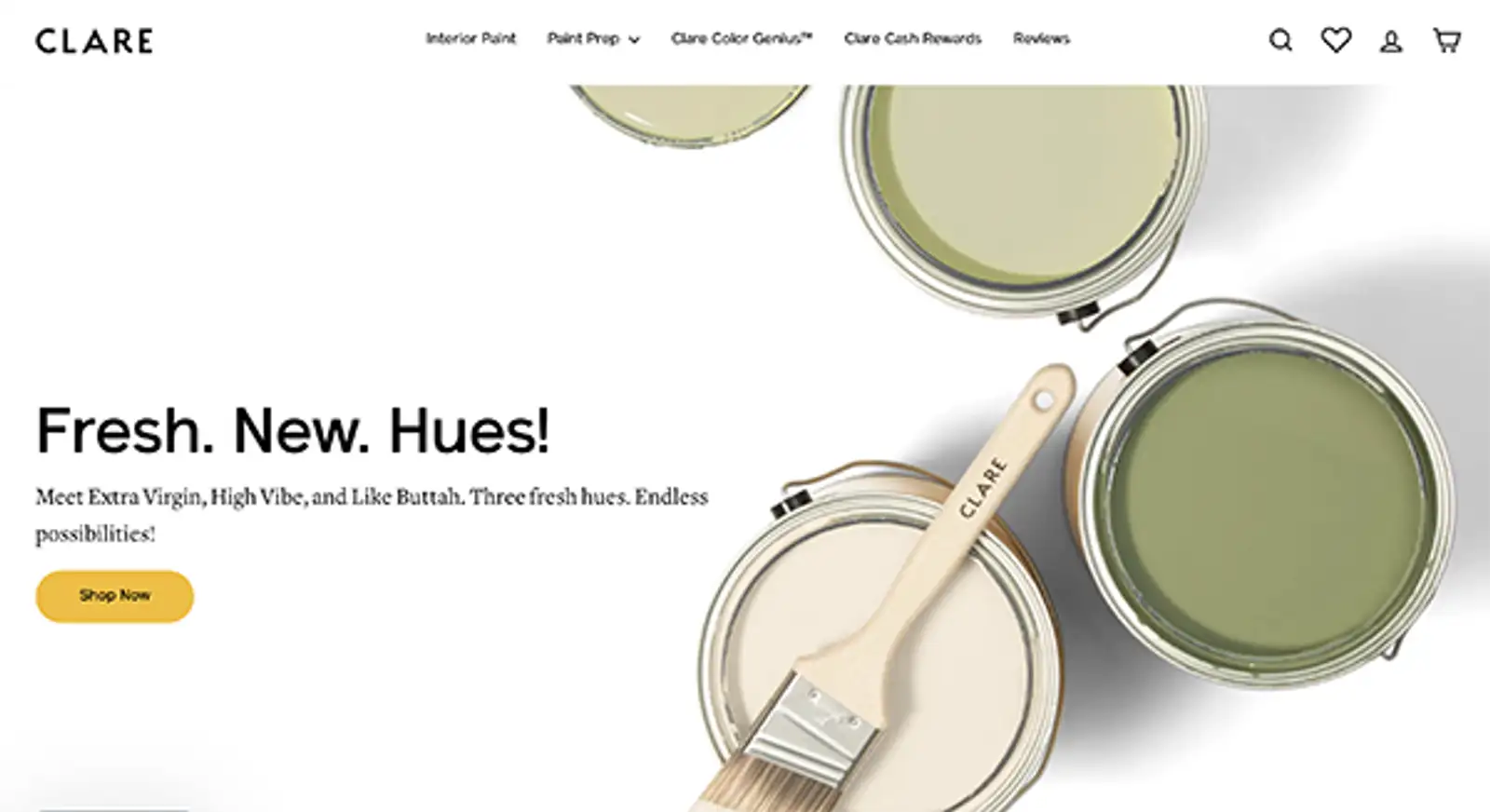
3.Clare

Clare ha creato un sito per dare la massima dignità possibile ai colori presentati nel sito, utilizzando un backend con Shopify e un frontend sviluppato un Vue.js.
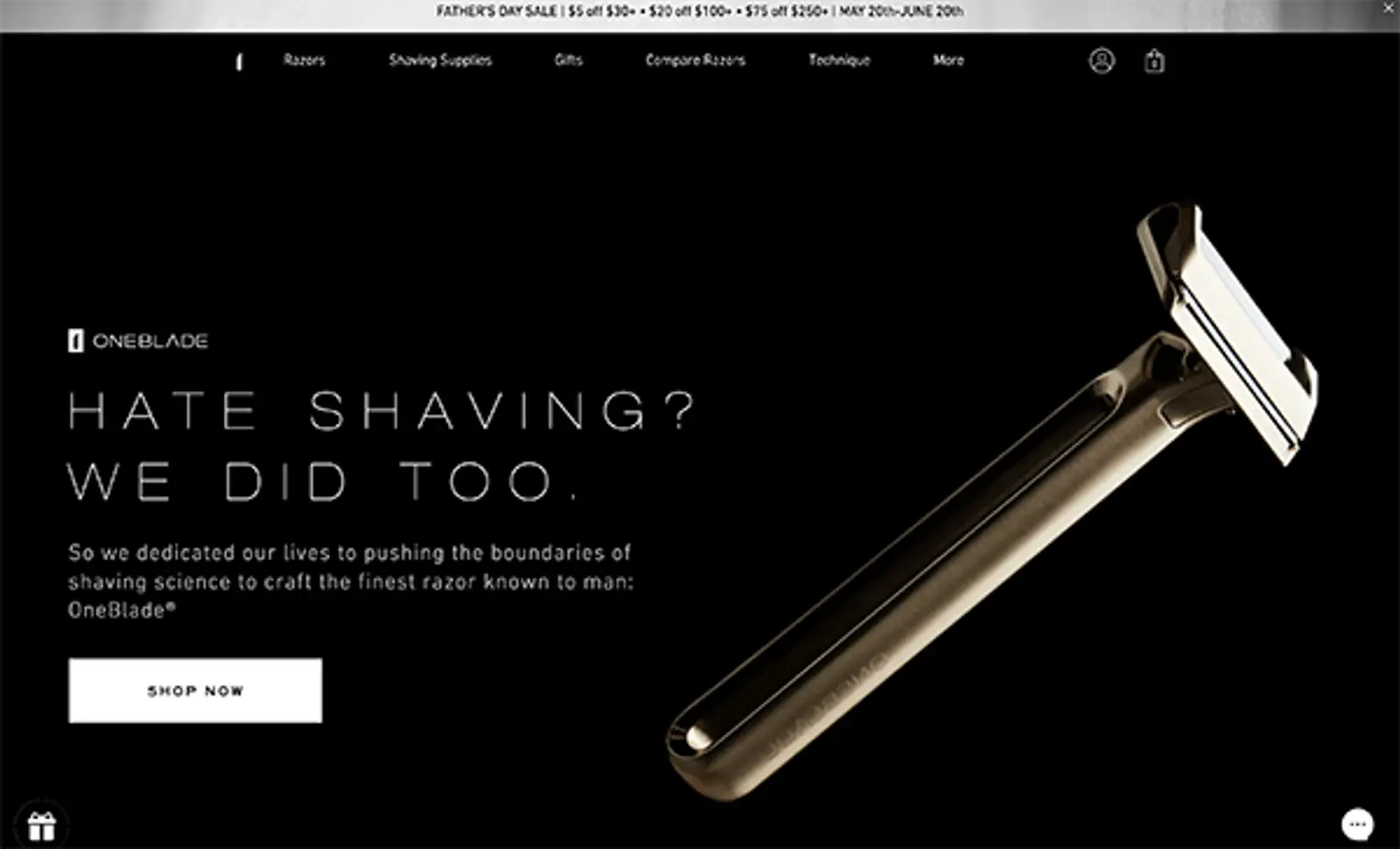
4.Oneblade

L'obiettivo del team di Oneblade, il brand di lusso per le lamette a la cura della pelle, era quello migliorare la velocità di caricamento delle pagine per aumentare la conversione e rendere migliore l'esperienza utente. Il backend è stato sviluppato in Shopify e il frontend con Shogun Frontend.
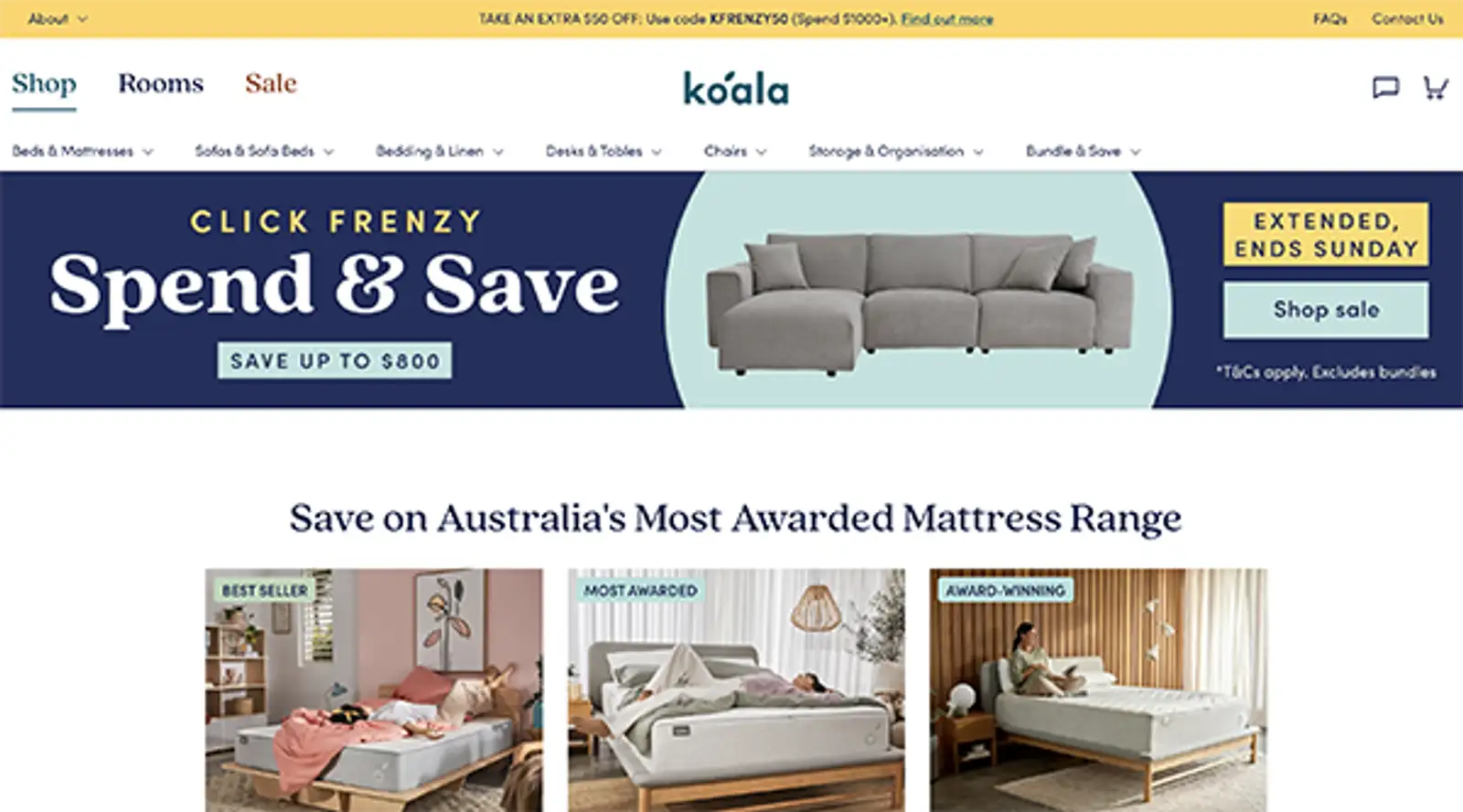
5.Koala

L'arredo della casa di Koala, ha trovato una struttura headless con una combinazione di tecnologie e soluzioni che lhanno reso un sito di riferimento nel panorama dello sviluppo. Il CMs utilizzato è Contentful, il framework è Next.js e la programmazione è stata fatta in Node.js
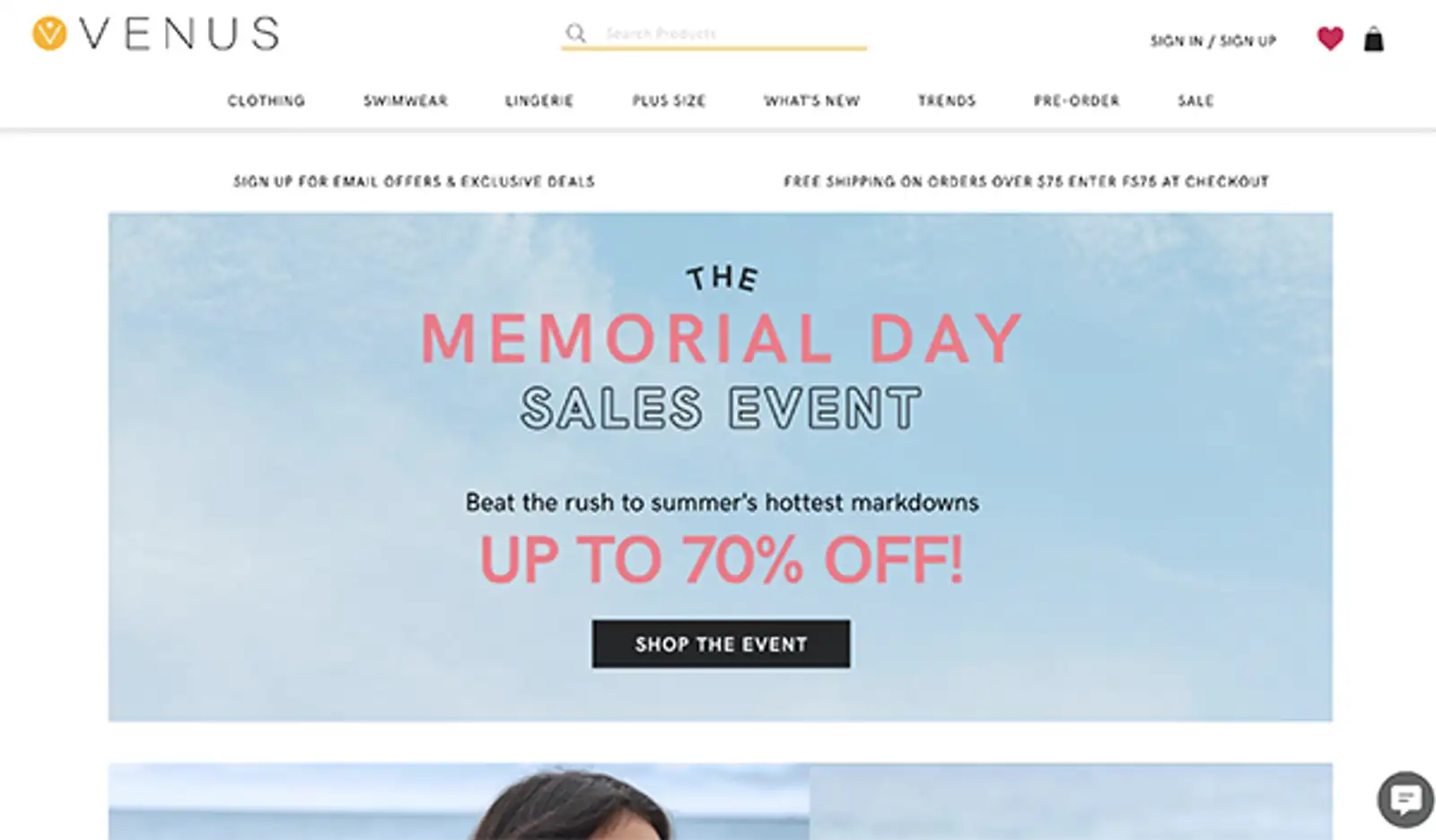
6.Venus

Venus fashion, una brand che si sta imponendo nella moda femminile, ha accompagnato la sua crescita in un miglioramento totale delle performance del suo sito, andando a convertire il frontend in una React progressive web app, mentre l'infrastruttura che governa le logiche dell'ecommerce è diventata un backend al supporto (BFF - Backedn for frontend).
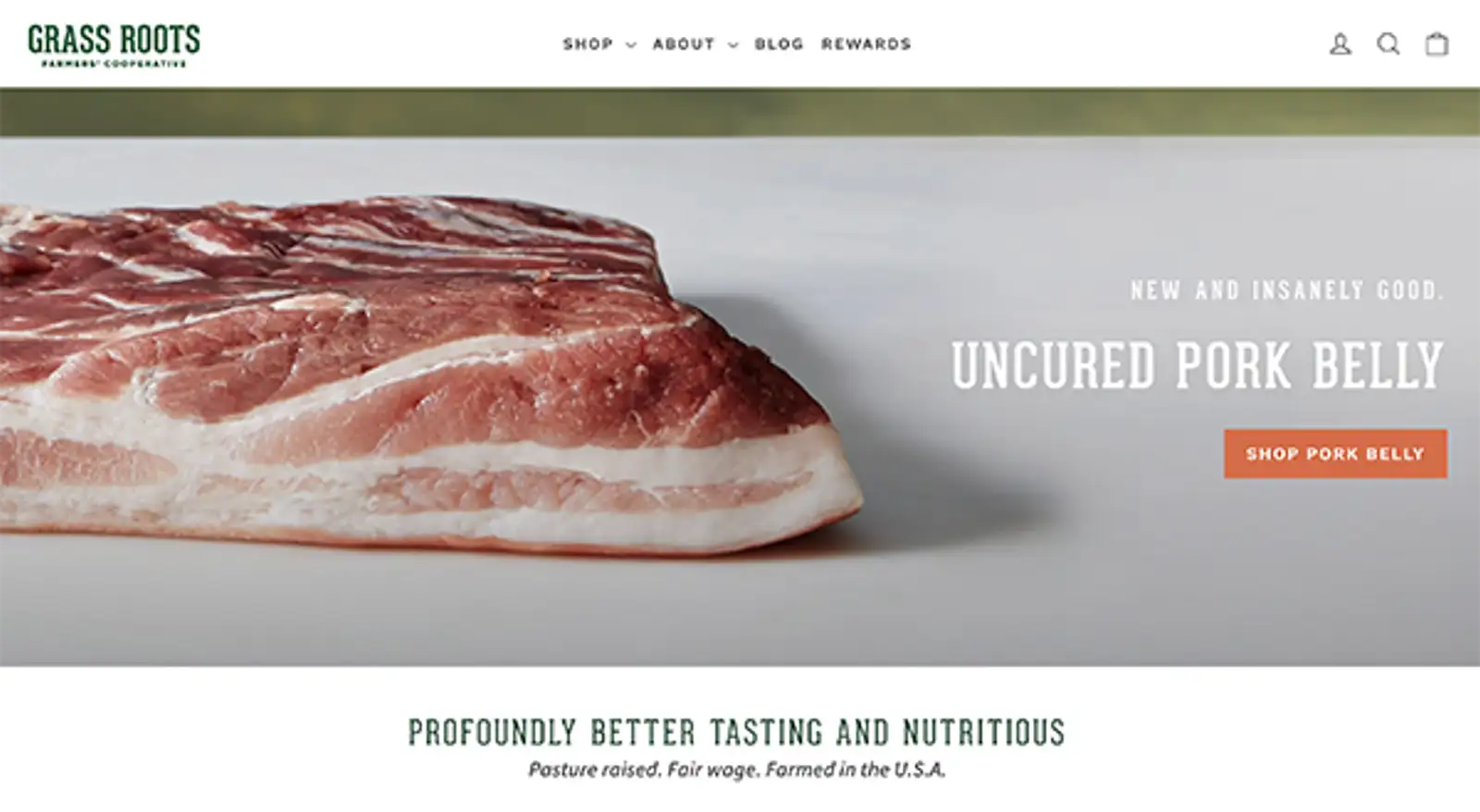
7.Grass roots

Il sito dedicato alla fornitura di cibo scelto da una cooperativa di allevatori, ha optato un backend in Shopify e un Javascript frameworks con Emotion, React, handlebars, backbone.js.
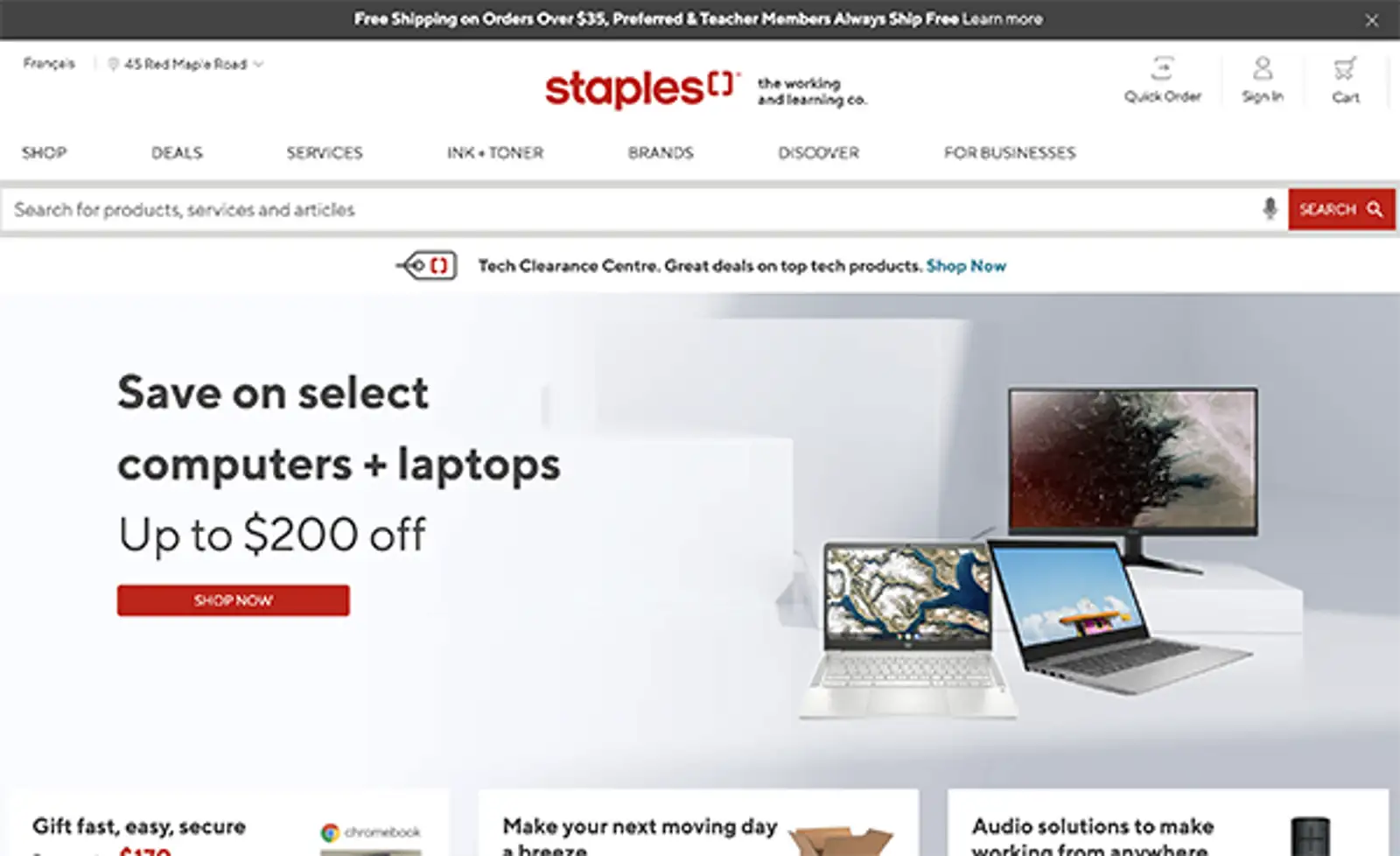
8.Staples Canada

Il sito di Staples, come molti altri, ha scelto un backend con Shopify e un frontend in React, una delle scelte che sembrano tra le preferite dagli sviluppatori di sistemi headless, dando garanzie, sia lato backend che lato frontend.
Nomad

Nomad, uno dei leader nell'accessoristica per smart device ha optato per una soluzione headless, aumentando del 25% le conversioni. Anche in questo caso l'accoppiata tecnologica è stata Shopify per il backend e Shogun Frontend per lo sviluppo elle pagine.
La tecnologia headless per ecommerce
Come si realizza un sito headless?
Ci vogliono due elementi:
1. un software per gestire l'ecommerce che possa mettere a disposizione delle API per dare massima libertà e flessibilità per il passaggio dei dati e delle informazioni verso qualunque "fronte" sia necessaria. I software migliori, a nostro avviso, per porre le basi per un progetto headless, sono Shopify e BigCommerce, entrambe piattaforme SaaS che fanno dello scambio dati via API uno dei punti di forza.
Sono questi ecommerce che forniscono alla "testa" del sito, quella che emerge e che vede il visitatore, con il quale interagisce, le funzioni per visualizzare i prodotti disponibili, gestisce il carrello, le giacenze, le registrazioni degli utenti e i pagamenti...
2. ma questo corpo sommerso, costituito da migliaia di funzionalità per vendere ed acquistare online, ha bisogno di una testa, per l'appunto il sito navigabile (che poi potenzialmente potrebbe essere qualunque altro canale che mettiamo in comunicazione con il software ecommerce. Ecco allora che si hanno due scenari: il primo, quello che prevede la realizzazione totalmente custom della pagine del sito, da parte degli sviluppatori, esautorando, di fatto, il marketing del brand che non ha più un controllo diretto sulle pagine, dovendo rivolgersi agli sviluppatori per ogni singola modifica alle pagine. Il secondo scenario, più plausibile e diffuso, prevede invece l'utilizzo di un secondo software, ovvero una applicazione per creare le pagine del sito e permettere, come con qualunque CMS ad oggetti, al marketing delle aziende di poter gestire in autonomia il proprio sito, una volta che gli sviluppatori lo hanno realizzato e consegnato.
L'applicazione per fare questo tipo di lavoro, come abbiamo visto negli esempi appena citati, è Shogun Frontend. Gli sviluppatori creano le pagine su Frontend, costruiscono tutti i moduli che vanno all'interno delle pagine per dare vita alle varie sezioni delle pagine. Questi moduli poi sono completamente personalizzabili (testo ed immagini) dall'utente che gestisce l'ecommerce.
Volete scoprire se un progetto e-commerce headless fa per la vostra azienda? Cliccate sul banner qui sotto e scopriamolo assieme! :-)
Condividi il post
Alcune informazioni sull'autore

Giovanni Fracasso
COO e CMO @ICT Sviluppo
