Tutti parlano di ecommerce headless, ma come facciamo a realizzarne uno?
Introduzione
Realizzare un ecommerce headless è un'ottima soluzione quando si vuole poter gestire prodotti e ordini, costruendo un sistema strutturato su più fronti, che permetta di avere, per l'appunto, un unico punto di gestione dei prodotti ma più interfacce dove vengono presentanti.
Li possiamo così trovare e comprare su più siti web, all'interno di app mobile, nei totem all'interno dei punti vendita, in un videogioco, all'interno di software di iot per concludere gli acquisti... o altre applicazioni dove potresti aver bisogno di costruire degli end-point per far interfacciare utenti e prodotti.
Un unico cuore di gestione con molte interfacce utente dall'altra parte.
In questo modo puoi costruire esperienze utente grafico creative incredibili - o altamente personalizzate - svincolato da ogni logica di struttura de software ecommerce utilizzati, oltre a costruire quanti punti finale di contatto con il cliente si desidera in ogni modo possibile.
Il back-end (gestito dal software ecommerce) è separato dal front-end e ognuno dei due elementi vive di vita propria. integrandosi per lo scambio delle informazioni. Questo è il punto focale da tenere a mente, perché nei software ecommerce le due cose sono generalmente unite
Bello vero?
Per chi fosse a digiuno dell'argomento, consiglio di iniziare ad approfondire il tema, nell'articolo "cos'è un ecommerce headless" che ho scritto qualche tempo fa, per poi tornare e riprendere da questo punto.
Gli elementi del sistema headless - lato ecommerce
ci sono due modi per partire, lato ecommerce, ovvero dal punto di vista di utilizzo delle funzioni di backend: costruendo il sistema tutto da zero o appoggiandosi a sistemi di ecommerce esistenti. Mi sembra naturale che la via più breve e più battuta sia quella di costruire il proprio sistema di ecommerce headless partendo dall'esistente.
Ma ovviamente questo non è sempre possibile utilizzare i sistemi ecommerce in commercio per rispondere a qualunque esigenza: dipende dalla funzioni e dal comportamento che vogliamo integrare (per esempio logiche di checkout completamente fuori standard (per esempio - caso capitato - una scelta di un pagamento differente a seconda del prodotto che si ha nel carrello e pagamenti multipli nel caso di più prodotti con gateway di pagamento differenti), spingono verso la creazione da zero delle funzioni legate all'ecommerce.
Ma teniamola semplice, in questo momento: i software ecommerce SaaS che abbiamo scelto, Shopify, in particolare Shopify plus in questo caso, e BigCommerce, seppur in maniera diversa, permettono di costruire dei sistemi headless senza alcun problema: questo perché a differenza dei vecchi approcci dei software monolitici come Magento, hanno già un approccio headless alle loro funzioni con il loro ricco ecosistema di API
API
Infatti il loro robusto sistema di API di Shopify e di BigCommerce è il cuore che permette gestire lo scambio di informazioni tra il backend e il frontend, dal momento che - come abbiamo visto - nel sistema di ecommerce headless sono separate. Le API (Application Program Interface) contengono funzioni, procedure, variabili e strutture dati e sono quelle, per esempio, che utilizziamo per sviluppare connettori tra sistemi, quelli che permettono di passare l'inventario dal programma gestionale all'ecommerce e di ritornare gli ordini dall'ecommerce al gestionale.
Oggetti e funzioni dell'ecommerce
Quali elementi dell'ecommerce vengono coinvolti?
Generalmente abbiamo bisogno degli oggetti e di funzioni
Gli oggetti principali:
- Prodotti e categorie
– Account degli utenti
- Informazioni associate (ad es. nel caso di un progetto Shopify parliamo di metafield)
Le funzioni principali:
- Carrello e checkout
- Gestione della tassazione internazionale
- Scontistiche
Ovviamente è solo un esempio di massima: potrei costruire custom una serie di gateway di pagamento e collegarmi agli elementi dell'ecommerce. Quello che si fa dipende dalle necessità, dal budget messo a disposizione e, naturalmente, dagli obiettivi che il progetto di ecommerce headless si pone.
Headless non è personalizzazione grafica spinta di alcune parti dell'ecommerce
Proviamo a mettere però un disclamer: non si sceglie di costruire un ecommerce headless perché c'è da personalizzare in maniera più creativa ed estrema qualche parte del sito ecommerce, che si tratti della homepage, della pagina del prodotto, della pagina delle categorie o di una landing page.
Un sistema headless lo metti in piedi perché vuoi mantenere una netta separazione tra il sistema di backend e di frontend. Lasciandoli completamente divisi. Con le maggiori possibilità che ne derivano ma anche, decisamente, con maggiori costi.
La personalizzazione grafica dell'ecommerce: una via migliore (con Live Story)
Se c'è bisogno di ragionare su un sito di ecommerce con personalizzazioni di design spinte in alcune parti la soluzione che proponiamo è l'integrazione con un CMS che permette proprio questo, Live Story.
Con Live Story riusciamo a creare dei contenitori sul sito ecommerce (BigCommerce, Shopify, Magento, Salesforce Cloud... o ogni altra applicazione vogliamo) che possono occupare blocchi, colonne o pagina intere, per dare la possibilità ai designer di esprimere al massimo la loro creatività, indipendentemente dalle logiche del resto della pagina.
Un sistema ottimo per costruire esperienze utente su parti del sito ma funziona all'inverso di quello che stiamo spiegando in questo post: ci stiamo tenendo il nostro backend e il frontend uniti e utilizziamo un altro software CMS (Live Story) per gestire alcune sezioni del sistema ecommerce, al fine di dare maggiore autonomia ai reparti marketing delle aziende che vendono online o dare maggiori libertà creativa (sempre senza rinunciare all'autonomia di gestione).
Una soluzione che combina una scalabilità del progetto e-commerce. Live Story è "headless" ma pensato come un coltellino svizzero per dare risposte dove si sistemi ecommerce hanno le più gravi pecce, ovvero al gestione dei contenuti.
Il front end per costruire un sito ecommerce headless non può che non essere headless
Ma è innegabile che stiamo toccando un tema caldo: la possibilità di essere autonomi nella gestione del SISTEMA HEADLESS. Quindi non si parla più di "ecommerce" ma di vero e proprio sistema.
Da un lato su alcuni canali non ci sono aspettative da parte del reparto marketing dell'azienda di poter entrare e modificare i contenuti (per esempio se la possibilità di acquisto avviene all'interno di un videogioco o di un sistema per la gestione della casa domotica con acquisti in app), ma su piattaforme più vicine alla gestione tradizionale dei contenuti, come il sito we o l'app mobile... ci si potrebbe aspettare la possibilità di essere autonomi dopo lo sviluppo del sistema,
Se a questo punto mi sembra chiaro che, lato backend per l'e-commerce, utilizzando Shopify plus o BigCommerce, abbiamo tutti gli elementi a disposizione per costruire sistemi di integrazione, gestendo prodotti, ordini, utenti, sconti... che poi ci troveremo sui vari canali distributivi, potrebbe non sembrare chiaro cosa succede lato frontend per il sito web o l'applicazione mobile che ospita gli oggetti integrati via API con l'ecommerce.
Uno degli elementi più importanti, ancora nel 2022, resta infatti il sito web, asset aziendale di primaria importanza per mostrare. propri prodotti al mondo e provare a venderli ai navigatori. Non pensare a questo come ad un elemento determinante e vincente della strategia digital di distribuzione di omnicanale, sarebbe un errore.
Ma non solo: crediamo che allo stesso modo, l'investimento in qualunque canale dove si vogliono gestire prodotti e contenuti ad essi correlati, meriti la possibilità, da parte del marketing aziendale, di essere attivo gestore e parte in causa nello sviluppo veloce di tattiche, senza dove passare attraverso le giornate lavoro uomo di programmatori senior.
La gestione in backend dei prodotti permette di lavorare sulle informazioni legate al prodotto ma non di entrare nella gestione dei contenuti o degli elementi grafici del CMS che ospita "gli oggetti e le funzioni" dell'ecommerce.
Troppo spesso il misunderstanding legato alla costruzione di un modello headless per l'ecommerce è quello che la parte di pagine (home, prodotto, categorie, chi siamo, best seller, blog...) vada costruita custom dai programmatori e che per l'aggiornamento di struttura delle pagine e contenuti non intimamente legati ai prodotti tutto debba ritornare nelle loro mani. sia che parliamo di sito web, di app mobile, di sistema integrato per la vendita in app...
CMS headless per completare l'ecommerce headless
Anche qui: scelte. Ci sono molti sviluppatori e data integrator che così propongono il progetto headless: si concentrano sul backend di gestione dell'ecommerce senza poi dare al cliente la possibilità di poter gestire anche i contenuti sui differenti touch point.
In ICT Sviluppo per sviluppare un ecommerce headless crediamo che il modo migliore sia dotare il nostro cliente non sono di sistemi ecommerce SaaS che offrono la più grande versatilità, ma anche di abilitare all'interno del sistema un CMS headless per dare l'opportunità ai merchant di poter gestire in autonomia sistemi avanzati di distribuzione dei contenuti headless (e con l'uso di un CMS di poter anche concentrarsi sulla struttura grafica e design).
Sistemi CMS con impaginazione drag & drop che permettono di costruire nuove pagine velocemente, di modificare i contenuti sull'esistente, di scrivere articoli e news che possono essere ripresi da più canali e altri sistemi che vengono studiati per dare piena autonomia al marketing aziendale (o una grande velocità di esecuzione)... sono per noi una necessità inderogabile di un progetto che nasce con questi obiettivi.
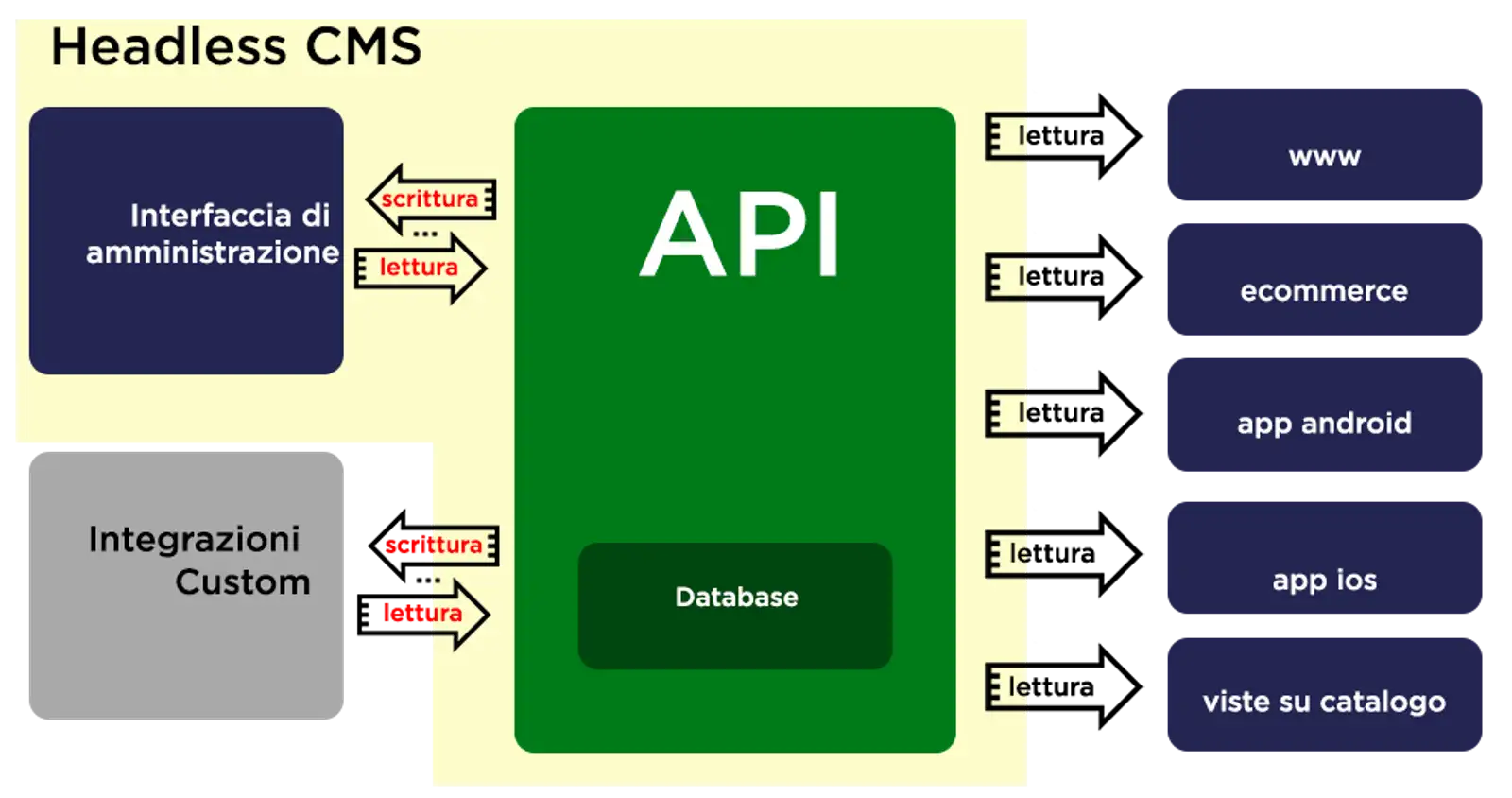
Ecco un esempio di struttura di un sistema CMS headless:

Un CMS headless si presenta con un'interfaccia per gestire i contenuti e un'API RESTful o GraphQL per fornire contenuti ovunque ti servano. Per questo approccio un CMS headless non si preoccupa di come e dove vengono visualizzati i tuoi contenuti. Ha un solo obiettivo: archiviare e fornire contenuti strutturati e consentire agli editor di poter lavorare sui contenuti e di presentarli sui vari canali.
Storyblok, un CMS headless
Storyblok è un esempio perfetto di questo approccio: permette di realizzare contenuti che si interfacciano via API con il resto del mondo, ma nel contempo ha strumenti per realizzare il sito web, per integrare all'interno del suo sistema gli oggetti dell'ecommerce (quelle di cui parlavamo all'inizio) tramite plugin già predisposti o di integrarsi con app terze.
L'utilizzo di un sistema CMS come Storyblok permette alle aziende di avere un CMS per la gestione dei contenuti e delle pagine di un ecommerce headless: torna a fornire alle aziende un backend di amministrazione per la gestione dei contenuti e degli elementi del front end, per poter intervenire e gestirli in autonomia, visto che queste funzioni dell'ecommerce sono state recise per poter costruire un sistema ecommerce headless.
Non è una soluzione a basso costo, ed è decisamente votata al mercato enterprise, ma parliamoci chiaro: il progetto di ecommerce headless è per chi ha budget da investire nel progetto, non si sceglie un ecommerce headless per sfizio ma perché c'è una strategia di distribuzione e vendita dei prodotti complessa, articolata o con precise necessità architetturali e di design. Per capirci, il canone mensile di Storyblok se si vuole l'integrazione con gli ecommerce parte da 2.999 € al mese (prezzo esposto).
Stiamo parlando un sistema CMS che va ben oltre l'ecommerce headless (poi Storyblok sono stati dei marpioni e ti offrono delle funzionalità nella piattaforma per progetti più semplici, anche solo per costruire un sito web, scappando dal mondo dell'opensource e di Wordpress, che ancora troppe aziende scelgono).... ma visto che qui il tema è l'ecommerce, vediamo come funziona con Storyblok:
Conclusioni
Ora, spero che sia chiaro che un sistema ecommerce headless priva i software ecommerce delle funzioni di gestione delle pagine del sito per demandarle ad altro, e per gestire il sito si deve costruire qualcosa da zero o partire da soluzioni esistenti.
Due backend, due sistemi che lavano in parallelo, no destinato alle funzionalità della vendita e l'altro per i contenuti, che si incontrano sui vari touchhpoint che l'azienda seleziona, per offrire al pubblico esperienze di acquisto omnichannel.
Significa un sistema con dei costi, che non ha senso per la piccola e media azienda - se non all'interno di un piano di business chiaro che dimostri l'ineluttabilità di questi investimenti.
Se la necessità è quella di costruire un sistema ecommerce con necessità di design e grafica spinte, non serve per forza pensare a sistemi headless: sviluppare l'intero sito con Shopify, Shopify plus o BigCommerce resta la scelta migliore (a seconda dei casi) e poi si può intervenire con Live Story per consolidare contenuti di design personalizzati e completamente gestibili dell'utente finale.
Esattamente come Storyblok potrebbe essere un'ottima opzione per le aziende che vogliono sviluppare un sito web utilizzano un CMS pensato per chi fa business, lontano dalle logiche dell'opensource.
Condividi il post
Alcune informazioni sull'autore

Giovanni Fracasso
COO e CMO @ICT Sviluppo
